- Вариант использования - разные региональные пользователи, один и тот же язык
- SEO WooCommerce Multisite Соображения
- Введите тег hreflang
- Внедрение hreflang в мультисайте WooCommerce
- Как использовать код
- Заключение

Этот пост подробно описывает, как настроить региональный таргетинг для WooCommerce Multisite Делайте покупки с каждым сайтом, ориентированным на пользователей в разных географических регионах по всему миру в результатах поиска.
Вариант использования - разные региональные пользователи, один и тот же язык
Мы обсуждаем конкретный сценарий, в котором мы дублировали один и тот же веб-сайт на двух разных сетевых сайтах в WordPress Мультисайт настроить. Цель каждого сайта - ориентироваться на группу пользователей в разных регионах мира, у которых один и тот же язык, но разные цены, валюта и ресурсы. В нашем примере используется структура папок для размещения каждого сайта в отдельной папке, например «example.com» - это сайт в США, а «example.com/au/» - это австралийский (AU) сайт.
Обратите внимание, что в нашем примере язык один и тот же, однако остальная часть этой статьи также подходит для разных языков.
SEO WooCommerce Multisite Соображения
Если вы вообще знакомы с поисковой оптимизацией (SEO), вы слышали о термине «дублированный контент». По сути, в SEO нет, и вы должны избегать этого, как чумы. Таким образом, в вышеупомянутом случае мы создали много дублирующегося контента, поскольку веб-сайты являются клонами каждого из них, так что же делать с этой загадкой?
Мой первый инстинкт был использовать канонический тег с одним сетевым сайтом, ссылающимся на другой на каждой странице, чтобы информировать поисковые системы, что одна страница в основном дублирует другую. Это сработало, вроде… это исправляет проблему дублированного контента, но заставляет веб-сайт с каноническими тегами не показываться в результатах поиска, что не является нашим намерением.
Введите тег hreflang
Тег hreflang - правильное решение для нашей ситуации. У Google есть подробная страница на как использовать тег href на своей странице поддержки и на ней они указывают, когда использовать hreflang:
Ваш контент имеет небольшие региональные вариации с похожим контентом на одном языке. Например, у вас может быть контент на английском языке, предназначенный для США, Великобритании и Ирландии.
По сути, эти теги говорят поисковым системам, что один сетевой сайт на сайте ориентирован на один регион, а другой сайт на другой, и что каждый из них должен занимать соответствующее место в соответствующей региональной поисковой системе. Например, если у нас есть американский веб-сайт «example.com» и австралийский веб-сайт «example.com/au/», мы бы хотели, чтобы страницы «example.com» имели рейтинг на «google.com» и «example.com». / au / »для ранжирования на« google.com.au ».
В идеале нам бы хотелось, чтобы для каждого сайта был написан уникальный контент, ориентированный на разных пользователей в каждом регионе. Это не всегда возможно, поэтому постарайтесь соответственно изменить, по крайней мере, соответствующие части каждого сайта, например, когда пишете о доставке и обработке.
Внедрение hreflang в мультисайте WooCommerce
Как всегда, я попытался найти плагин, который может легко добавить теги hreflang для сценария WooCommerce Multisite, и хотя есть плагин, который позволяет вам управлять hrefs Я нашел довольно утомительным вводить ссылки для каждой страницы вручную.
Быстрая заметка, если вы используете WPML плагин автоматически добавляет тег hreflang для каждого языка, который вы устанавливаете.
Поэтому вместо использования плагина я написал простую функцию, которая выполняет всю работу в несколько строк:
add_action ('wp_head', 'set_meta_country', 10); function set_meta_country () {global $ wp; $ current_url = home_url (add_query_arg (array (), $ wp-> request)); $ blog_id = get_current_blog_id (); if ($ blog_id == 1) {$ us_url = $ current_url; $ au_url = str_replace (". com", ".com / au", $ us_url); } elseif ($ blog_id == 2) {$ au_url = $ current_url; $ us_url = str_replace (". com / au", ".com", $ au_url); }?> <link rel = "alternate" href = "<? php echo $ us_url;?>" hreflang = "en-us" /> <link rel = "alternate" href = "<? php echo $ au_url;? > "hreflang =" en-au "/> <? php}Эта функция подключается к действию «wp_head», которое запускается каждый раз при загрузке страницы, а затем просто добавляет правильные теги hreflang для этой страницы в разделе <header>.
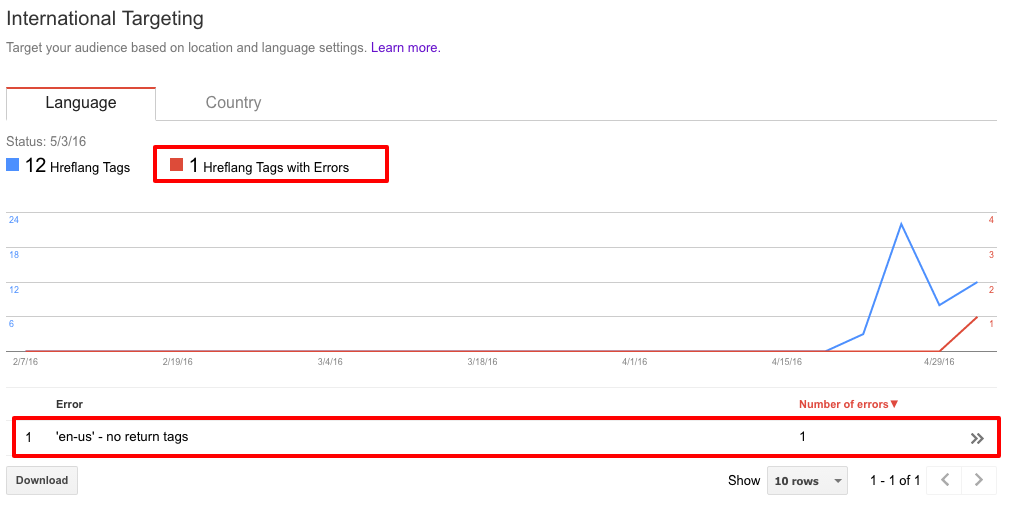
Обратите внимание, в этой функции я предполагаю, что каждая страница на одном сайте имеет похожую страницу на дублированном сайте с одинаковой структурой URL. Если на одном сайте нет страницы на другом сайте, вы увидите ошибки в Google Webmaster Tools:

Как использовать код
Если вы хотите использовать приведенный выше код, здесь приведены инструкции о том, что вы должны сделать:
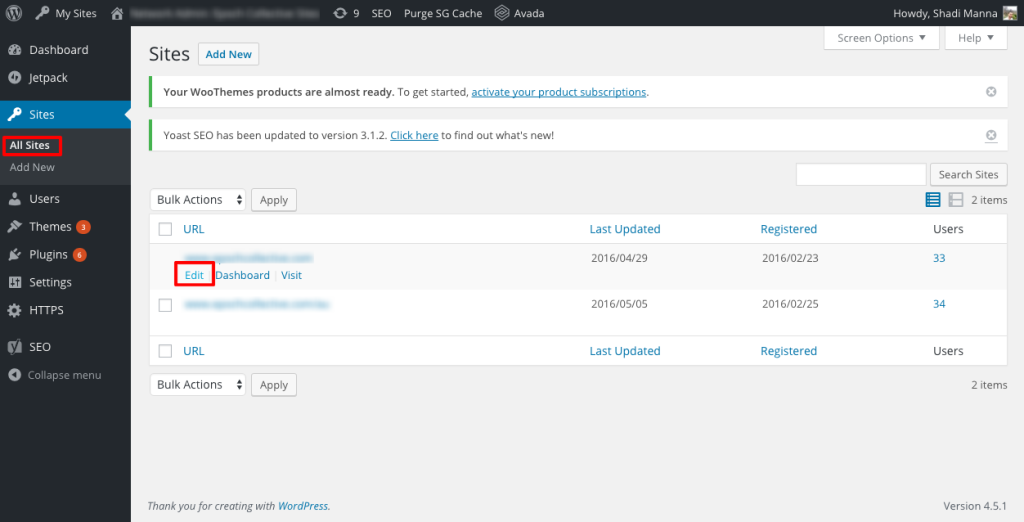
- Вы должны убедиться, какой «$ blog_id» соответствует какому веб-сайту и, следовательно, региону. Вы можете найти свой идентификатор блога в разделе «Мои сайты-> Сетевой администратор-> Сайты».

- Если вы наведите курсор на ссылку «Изменить», вы увидите полную ссылку «https://www.example.com/wp-admin/network/site-info.php? id = 1 «. Это «id = 1» - это идентификатор вашего сайта.
- Теперь, когда вы знаете идентификатор своего сайта, вы можете правильно настроить два URL:
- Если загруженная страница с вашего первого сайта, то вам нужно создать URL второго сайта. Например, если ваш второй сайт предназначен для «AU», вы должны создать этот URL, заменив «.com» на «.com / au».
- Если загруженная страница с вашего второго сайта, вам нужно создать URL первого сайта. Например, если ваш первый сайт предназначен для «США», вам нужно создать этот URL, заменив «.com / au» на «.com».
- Вы также должны изменить hreflang = ”en-us” в конце каждого тега с помощью правильный язык а также коды стран ,
- Наконец, добавьте этот код в файл «functions.php» в вашей активной теме.
Очевидно, что в моем примере я использую «США» и «АС», но вы можете заменить их для любых регионов, которые вам нужны.
Заключение
Региональный таргетинг на сайты для региональных поисковых систем оказался более сложным, чем я ожидал, и я не смог найти простое решение для созданного мной WooCommerce Multisite. Тем не менее, небольшое исследование и некоторый код решили ее относительно просто.
Я надеюсь, что эта статья поможет некоторым из вас правильно настроить свои сайты с точки зрения SEO, чтобы вы могли соответствующим образом ранжировать различные сайты в разных поисковых системах. Как всегда, пожалуйста, прокомментируйте ниже любой комментарий и дайте мне знать, будет ли полезным создание нового плагина, который автоматически реализует это решение.
Таким образом, в вышеупомянутом случае мы создали много дублирующегося контента, поскольку веб-сайты являются клонами каждого из них, так что же делать с этой загадкой?Gt; <link rel = "alternate" href = "<?
Php echo $ us_url;?
Php echo $ au_url;?
Gt; "hreflang =" en-au "/> <?
Php?