- 1. Установите keystone.js
- 2. Запустите keystone и напишите первый пост
- 3. Изменить приложение keystone, чтобы улучшить ведение блога
- 3.4. (Необязательно) Добавить поле уценки к записи
- Резюме
Существует несколько платформ для блогов, созданных с помощью Node.JS. Вероятно, самый известный привидение , - это основная сила, но и слабость заключается в его девизе:
«Просто платформа для блогов»
Если вам нужен только блог, я настоятельно рекомендую использовать Ghost, но если вы хотите запустить веб-сайт или запустить веб-приложение с блогом, Keystone.js это путь Это одна из лучших CMS, написанных с Node.js на сервере. Сгенерированное приложение поставляется с настроенным блогом, но в нем есть несколько недостатков - оно не оптимизировано для SEO и социальных сетей, имеет очень простой вид и не поддерживает социальный обмен. Это руководство покажет вам, как исправить это с помощью нескольких строк кода и сравнить Keystone с платформой Ghost.
1. Установите keystone.js
Наилучший способ установки keystone - это генератор йоменов. В консоли запустите эти команды:
$ npm install -g generator-keystone $ mkdir myproject $ cd myproject $ yo keystone
Увидеть больше деталей если попал в беду.
2. Запустите keystone и напишите первый пост
После ответа на все вопросы генератора запустите приложение с помощью следующей команды:
трапецеидальные искажения узла (или начало npm)
Теперь мы можем войти в интерфейс администратора (по умолчанию на HTTP: // локальный: 3000 / трапецеидальных ) и быстро создать новый пост. После публикации это сразу видно под / блог маршрутом. Магия! Конечно, CMS нельзя сравнить с WordPress или другими системами на основе PHP, но она легко настраивается и делает разработку пользовательских веб-приложений и интерфейсов администратора очень простой.
Есть несколько важных частей, которые отсутствуют в хорошо настроенном и красиво выглядящем блоге:
- красивый и легко читаемый
- оптимизирован для SEO и социальных сетей
- социальные акции
3. Изменить приложение keystone, чтобы улучшить ведение блога
3.1. стайлинг
Здесь особо нечего сказать, играйте со стилями. По умолчанию тема начальной загрузки очень проста. Я рекомендую найти бесплатный или платный шаблон, основанный на начальной загрузке и настройке блогов и шаблонов сообщений (в jade, handlebars или другом шаблонизаторе, который вы выбрали при создании приложения).
По умолчанию Keystone.js не изменяет <title> и <meta description> для каждой страницы. Но если вы хоть что-то знаете о том, как Google и другие поисковые системы сканируют и индексируют страницы, вы знаете, что важно иметь собственные метатеги для каждого поста.
Поскольку мы обычно хотим иметь разные вещи в h1, title и description, я добавил еще 2 поля в модель Post:
Сообщение . add ({... meta: {title: {type: String}, описание: {type: String}}, категории: {type: Types. Relationship, ref: 'PostCategory', many: true}});
Это простые строки, поэтому рекомендуется хранить заголовок длиной до 70 символов, а описание - до 160.
Основная работа выполняется в default.hbs (я использовал руль в качестве движка шаблонов). Название и описание заполняется из наших 2 новых полей. Если они не указаны, мы получим их из post.title и post.content.brief. Все категории, указанные для поста, используются в качестве ключевых слов. Приведенный ниже код послужит прочной основой для индексации ваших постов в блогах поисковыми системами и правильной обработки с помощью открытого графика Facebook и карт Twitter .
{{#if data.post}} {{#if data.post.meta.title}} <title> {{data.post.meta.title}} </ title> <meta property = "og: title" content = "{{data.post.meta.title}}"> <meta name = "twitter: title" content = "{{data.post.meta.title}}"> {{else}} <title> {{ data.post.title}} </ title> <meta property = "og: title" content = "{{data.post.title}}"> <meta name = "twitter: title" content = "{{data. post.title}} "> {{/ if}} {{#if data.post.meta.description}} <meta name =" description "content =" {{data.post.meta.description}} ">> meta property = "og: description" content = "{{data.post.meta.description}}"> <meta name = "twitter: description" content = "{{data.post.meta.description}}"> { {else}} <meta name = "description" content = "{{data.post.content.brief}}"> <meta property = "og: description" content = "{{data.post.content.brief}} "> <meta name =" twitter: description "content =" {{data.post.content.brief}} "> {{/ if}} <meta property =" og: type "content =" article "> < meta name = "twitter: card" content = "summary_large_image"> <meta property = "og: image" content = "{{data.post.image.url}}"> <meta name = "twitter: image: src" content = "{{data.post.image.url}}"> <meta property = "og: url" content = "{{data.post.fullPostUrl}}"> <meta name = "twitter: url" content = "{{data.post.fullPostUrl}}"> <meta property = "article: publ_time" content = "{{data.post.publishedDate}}"> {{# each data.post.categories}} <meta property = "article: tag" content = "{{name}}"> {{/ each}} <meta name = "ключевые слова" content = "{{# each data.post.categories}} {{name}}, {{ / each}} "> {{else}} <title> общее название </ title> <meta name =" description "content =" общее описание "> <meta property =" og: image "content =" {{baseUrl} } /images/logo.png "> <meta name =" twitter: image: src "content =" {{baseUrl}} / images / logo.png "> <meta name =" Keywords "content =" Node.js, разработка, API "> {{/ if}}
С помощью этого кода в вашем блоге будут отображаться метатеги для браузеров и веб-сканеров, как на рисунке ниже:

Это хорошая практика, позволяющая читателям вашего блога делиться постами в социальных сетях. Добавить социальные кнопки в блог очень просто. Небольшая проблема возникает, когда вы хотите создать ссылки на социальные сети. Всем провайдерам требуется полный URL-адрес для вашего блога в качестве параметра для их общего URL-адреса. Чтобы получить URL-адрес блога, нам нужен базовый URL-адрес и слаг поста в блоге. Давайте сначала определим свойство baseUrl, чтобы оно было доступно в контексте keystone и в каждом шаблоне. Затем мы используем этот URL для определения виртуального поля fullPostUrlon Post collection:
краеугольный камень. set ('baseUrl', (keystone. get ('env') == 'production')? ' https: // nodevision. ком. ау / ':' http: // localhost: 3000 / ');
locals .baseUrl = keystone. get ('baseUrl');
Пост. Щема. виртуальный ('fullPostUrl'). get (function () {return keystone. get ('baseUrl') + 'blog / post /' + this. slug;});
После того, как мы получим fullPostUrl, мы можем добавить социальные кнопки в наш шаблон post.hbs:
<a class = "ion-social-twitter" href = " https: // твиттер. ком / намерение / твит? текст = {{данные. сообщение . название}} & url = {{данные. сообщение . fullPostUrl }} "onclick =" window.open (this.href, 'twitter-share', 'width = 550, height = 235'); вернуть false; ">
</ a> <a class = "ion-social-facebook" href = " https: // www. фейсбук. com / sharer / sharer. php? и = {{данные. сообщение . fullPostUrl }} "onclick =" window.open (this.href, 'facebook-share', 'width = 580, height = 296'); вернуть false; ">
</ a> <a class = "ion-social-googleplus" href = " https: // плюс. гугл ком / поделиться? url = {{данные. сообщение . fullPostUrl }} "onclick =" window.open (this.href, 'google-plus-share', 'width = 490, height = 530'); вернуть false; ">
</ a>
3.4. (Необязательно) Добавить поле уценки к записи
Если вы не фанат редакторов wysiwyg, вы можете легко добавить поддержку уценки для своих сообщений в интерфейсе администратора. В моделях / Post.js добавьте content.markdown:
содержание: {краткое: {тип: типы. HTML, wysiwyg: true, высота: 150}, расширенное: {тип: типы. html, wysiwyg: true, высота: 400}, уценка: {тип: типы. Марка, высота: 400}},
а затем в файл шаблона templates / post.hbs добавьте:
<div class = "post"> {{#if data.post.content.markdown.html}} {{{data.post.content.markdown.html}}} {{else}} {{{data.post. content.extended}}} {{/ if}} </ div>
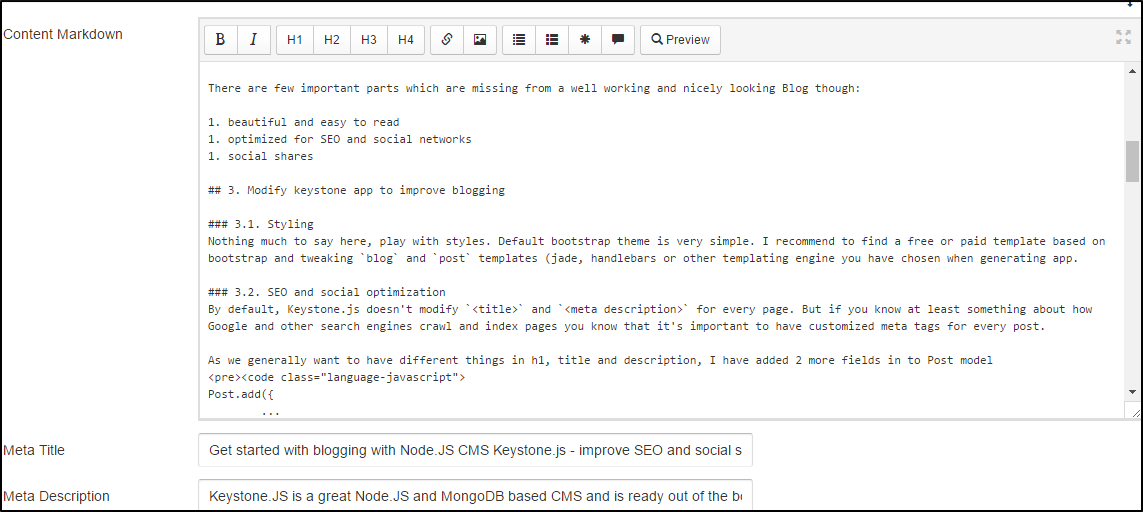
Эти 2 изменения изменят интерфейс администратора, чтобы он выглядел так, как показано на изображении ниже, и содержимое уценки будет иметь преимущество перед содержимым wysiwig. 
Резюме
Выполнив эти несколько шагов, вы превратили базовое демонстрационное приложение keystone в надежную платформу для ведения блогов, которая наравне с выделенными платформами для ведения блогов, такими как привидение и должен превзойти любые "плохо настроенные" блоги Wordpress. Веб-сайт https://nodevision.com.au/blog это живой пример того, чего можно достичь с помощью Keystone.
Удачного блога!
Если у вас есть какие-либо комментарии, как улучшить ведение блога с помощью Keystone.js, оставьте комментарий.
Set ('baseUrl', (keystone. get ('env') == 'production')?Ком / намерение / твит?
Php?
Гугл ком / поделиться?