Я начал работать с Джекилом в эти выходные в прошлом; это исключительно для начинающих, и это просто инструмент для создания статических сайтов и блогов. Он построен на ruby и может запускать собственную среду разработки, поэтому очень легко вносить изменения и быстро их увидеть.
Я подумал, что это будет достаточно приличный стартовый момент, так как на сегодняшний день мой первый опыт работы с веб-фреймворками Ruby был Rails - это гораздо проще - до такой степени, что проводить аналогию с Rails на самом деле не имеет смысла. Поскольку это так просто, нет модели или управления базой данных. По сути, Jekyll использует комбинацию Markdown, HTML, CSS и языка шаблонов «Liquid» для визуализации сайтов.
Настройка очень быстрая - предположим, у вас уже есть готовый Ruby для использования на вашей машине.
В терминале я просто побежал
$ gem install bundler jekyll $ jekyll новый блог-пост-сайт
где 'blog-post-site' было просто названием новой директории, которую я создавал. Это породило много для меня:
Bundler: выбор метаданных гемов с https: //rubygems.org / ........... Bundler: выбор метаданных гемов с https://rubygems.org/. Bundler: разрешение зависимостей ... Bundler: использование public_suffix 3.0.2 Bundler: использование адресации 2.5.2 Bundler: использование bundler 1.16.2 Bundler: использование colorator 1.1.0 Bundler: использование concurrent-ruby 1.0.5 Bundler: использование eventmachine 1.2. 7 Bundler: Использование http_parser.rb 0.6.0 Bundler: Использование em-websocket 0.5.1 Bundler: Использование ffi 1.9.25 Bundler: Использование forwardable-extended 2.6.0 Bundler: Использование i18n 0.9.5 Bundler: Использование rb-fsevent 0.10. 3 Bundler: использование rb-inotify 0.9.10 Bundler: использование sass-listen 4.0.0 Bundler: использование sass 3.5.6 Bundler: использование jekyll-sass-converter 1.5.2 Bundler: использование ruby_dep 1.5.0 Bundler: использование listen 3.1. 5 Bundler: Использование jekyll-watch 2.0.0 Bundler: Использование kramdown 1.17.0 Bundler: Использование liquid 4.0.0 Bundler: Использование Mercenary 0.3.6 Bundler: Использование pathutil 0.16.1 Bundler: Использование rouge 3.1.1 Bundler: Использование safe_yaml 1.0 .4 Bundler: Использование jekyll 3.8.3 Bundler: Использование jekyll-feed 0.10.0 Bundler: Использование jekyll-seo-tag 2.5.0 Bundler: Использование минимумов 2.5.0 Bundler: Bundle complete! 4 зависимости Gemfile, теперь установлено 29 камней. Bundler: Используйте `bundle info [gemname]`, чтобы увидеть, где установлен объединенный гем. Новый сайт jekyll установлен в / Users / jarretbryan / Development / блог-пост-сайт.
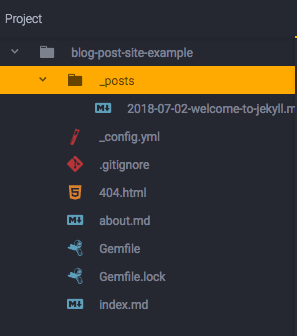
Поэтому, как только я прыгаю в созданный каталог, для меня созданы абсолютные основы статического сайта. Базовый каталог файлов выглядит так:

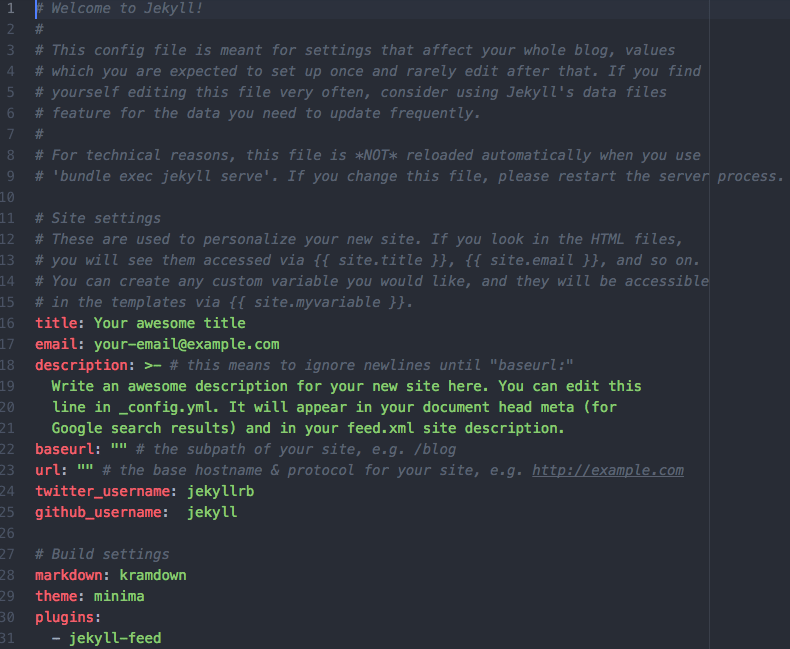
Наиболее важным файлом здесь является _config.yml, написанный на YAML (YAML - это не язык разметки, самый неприятный рекурсивный инициализм в истории), который управляет настройками всего сайта или блога. YAML - это просто ориентированный на данные язык (в отличие от JSON), который может управлять структурами данных для веб-приложений, но он предназначен для людей. Теоретически, вы абсолютно никогда не касаетесь HTML или CSS для остальной части сайта - всем этим можно управлять через этот конфигурационный файл.
Конфигурационные файлы по умолчанию выглядят примерно так: 
и если я бегу
$ jekyll serve --livereload
это настроит мой сервер на локальный хост: 4000.
$ jekyll serve
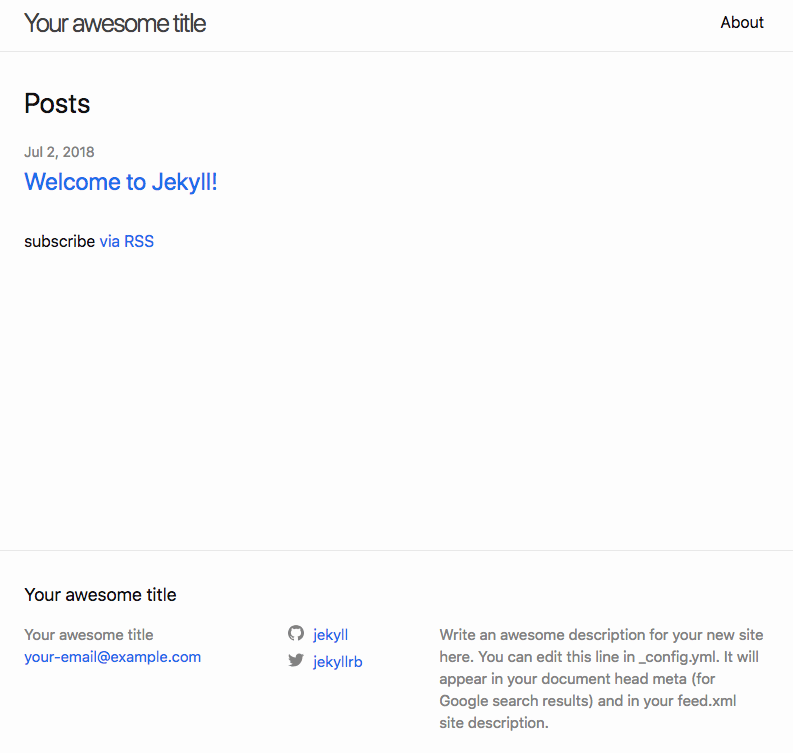
устанавливает сервер, и флаг livereload обновляет его каждый раз, когда выполняется редактирование любого файла, который не является конфигурацией. А сама страница на локальном хосте выглядит примерно так: 
И это простой статический сайт! Это действительно так просто. И любой контент, необходимый контент может быть изменен через файл конфигурации.
Структура файла позволяет вам создать сайт для постов в блоге или других страниц со статическими HTML-макетами. По умолчанию для «posts» используется язык разметки, что позволяет вести блог исключительно легко (как здесь, на dev.to!). Каждый пост в блоге может быть просто другой страницей уценки. А так как сайт очень легкий, его можно полностью разместить на страницах GitHub! Я считаю, что это на самом деле движок за страницами GitHub
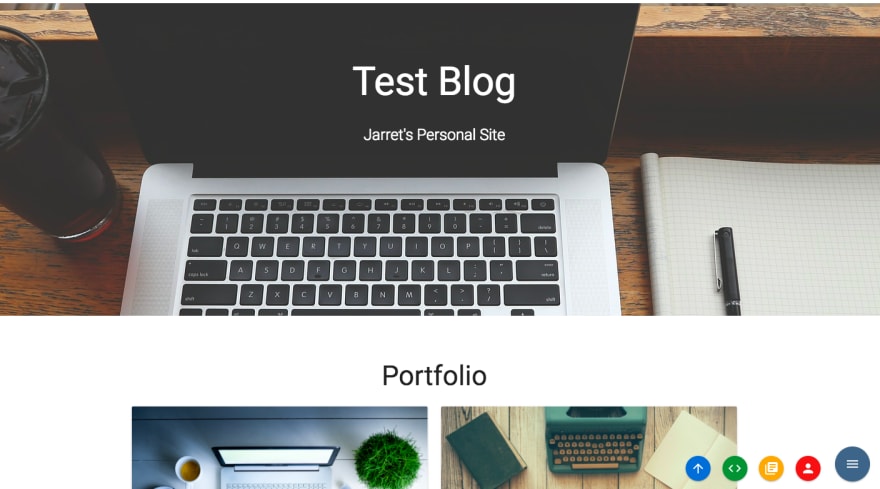
Теперь тема по умолчанию, которая указана в _config.yml, называется «минимума», и хотя она выполняет свою работу, она не так интересна. Но нет недостатка в доступных темах (бесплатно или за плату), созданных другими дизайнерами и разработчиками, с файловыми структурами и макетами по умолчанию. Я сделал быстрый беглый поиск и нашел несколько, и все они, как правило, просты в установке (при условии, что они хорошо документированы). Чаще всего для добавления в ваш gemfile предоставляется дополнительная строка кода, а затем просто меняется тема в файле конфигурации YAML. Затем запустите $ bundle, и ваш сайт внезапно преобразится!
Вот несколько примеров сайтов, которые я создал, и я почти не коснулся HTML в процессе с использованием тем:
Jekyll Материал Тема 
Швейцарская тема 
Там много места для настройки, в которую мне нужно погрузиться. Но Jekyll настолько легок и гибок, что действительно легко выстроить основы того, что вам нужно, не увязая в архитектуре веб-приложений.