- Почему шаблоны сайтов или блоги должны быть адаптивными?
- Как узнать свой отзывчивый сайт или шаблон блога
4,94 / 5 (33)
Как узнать адаптивный шаблон сайта . - Как вы проверяете адаптивные шаблоны блогов или веб-сайтов? Адаптивный веб-дизайн (RWD) - это подход веб-дизайна, целью которого является отображение оптимального, удобного для чтения экрана и минимального использования навигации для изменения размера, панорамирования, прокрутки и хорошего просмотра на различных устройствах (от мобильных телефонов до настольных мониторов компьютеров). ,
Понимание концепции RWD - это на самом деле не только простое в настройке разрешение экрана или объекта изображения, размер которого регулируется, но и общие идеи дизайна макета сайта. Как свойства жидкости, которые можно адаптировать к любым средам (жидкостная сетка / жидкие изображения).
Почему шаблоны сайтов или блоги должны быть адаптивными?
Наличие адаптивного сайта облегчит посетителям доступ к нашему сайту. В последнее время отзывчивые шаблоны очень важны. Конечно, не только из-за технологических достижений, потому что интернет-потребности становятся все более быстрыми и должны поддерживаться адаптивными блогами или сайтами.
Теперь многие провайдеры шаблонов предлагают адаптивные блоги, начиная с платных или бесплатных. Вы можете начать получать адаптивный шаблон с ключевым словом «Шаблон быстро реагирует на дружественную SEO оптимизацию». Затем вы увидите несколько классных шаблонов с SEO и адаптивными функциями.
Как узнать свой отзывчивый сайт или шаблон блога
Выполнение адаптивного теста дизайна на самом деле является довольно сложной задачей. Это непросто каждый раз, когда вам нужно изменить размеры определенных размеров (длина и ширина веб-браузера).
Также прочитайте: Создание шаблонов с помощью Bootstrap ,
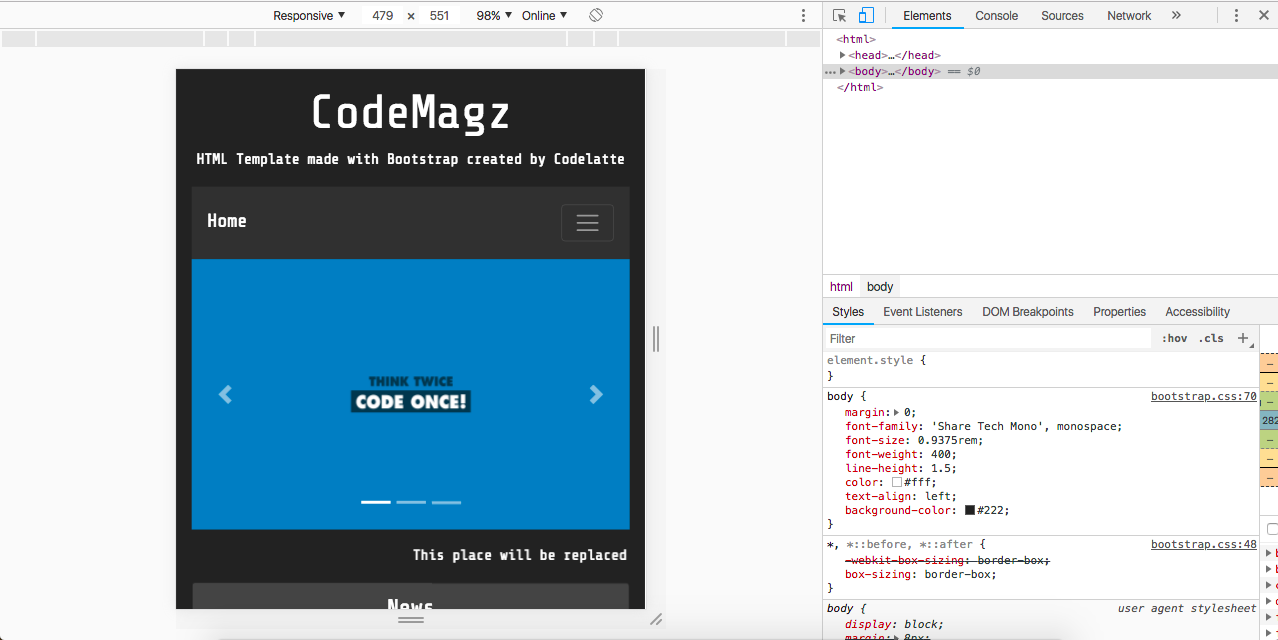
Чтобы проверить наш шаблон отзывчиво или нет, вы можете использовать простой метод с использованием Inspect Element , а затем панель инструментов устройства Toogle , см. Мой пример ниже, например, я протестирую простой шаблон, который я сделал, CodeMagz ,

Знание адаптивных шаблонов веб-сайтов через элемент проверки
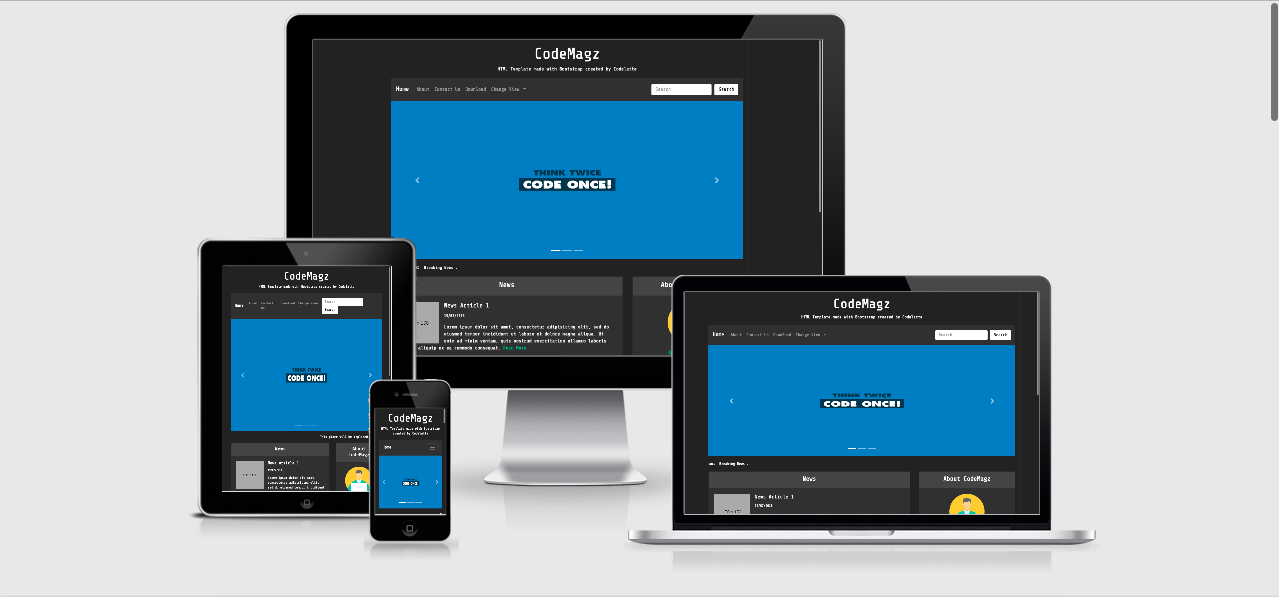
Но для более подробной информации, вы можете проверить ответ с помощью бесплатных онлайн-инструментов. Этот инструмент отобразит страницу вашего блога со всеми устройствами. Я имею в виду онлайн-инструмент ami.responsivedesign.is , Этот сайт также может выполнять адаптивные тесты для вашего локального хоста.
Метод очень прост! Просто введите URL-адрес, который вы хотите протестировать, а затем нажмите GO! Все то же самое, что и выше, я протестирую простой шаблон, который я сделал, CodeMagz , И результаты такие,

Как узнать адаптивный шаблон сайта
Как? Если еще есть кто-то, кто хочет, чтобы его спросили, или, возможно, хочет запросить статью, вы можете оставить свой вопрос в колонке комментариев. Немного писать о Как узнать адаптивный шаблон сайта , Надеюсь, полезно и увидимся в следующей статье.
Пожалуйста, оцените это
Почему шаблоны сайтов или блоги должны быть адаптивными?Как вы проверяете адаптивные шаблоны блогов или веб-сайтов?
Почему шаблоны сайтов или блоги должны быть адаптивными?