Большое спасибо Oli Studholme в HTML5 Doctor за помощь в понимании этого !!!!
Обновление от 28 июля 2013 года. Мало того, что многие пункты в этом посте ошибочны, но и правильные пункты немного устарели. schema.org библиотека рекомендуется для разметки микроданных вместо старой data-vocabulary.org.
Обновление 21 февраля 2011: Оли посмотрел этот пост и предложил некоторые изменения кода и семантики. Проще говоря, в этой статье много семантических ошибок. Код ниже был изменен в соответствии с его предложениями, но семантики было много. Настолько много, что было проще создать новый пост со списком, а не редактировать эту статью. Просмотрите приведенный ниже код, так как он содержит его правки, затем прочитайте мой пост, перечисляющий его семантические предложения , - к
Я узнал несколько вещей о том, как HTML5 управляет поисковой оптимизацией или SEO. Главное, что я узнал, это то, что мы все должны полностью понимать микроданные, поскольку Google использует их для сбора подробной информации о вашей веб-странице.
Хотя я все еще изучаю микроданные, я понимаю 95% их… и позвольте мне с самого начала прояснить, что я понимаю:
- Основная задача Microdata - предоставлять дополнительную информацию о вашем сайте поисковым системам и машинным читателям, чтобы они могли лучше понять содержание сайта.
- Микроданные ДОЛЖНЫ быть написаны в 100% чистом HTML5.
- Микроданные не делают содержимое страницы более значимым или более богатым ключевыми фразами.
- Как и во всех лучших практиках SEO, микроданные не гарантируют вам высокий рейтинг сайта Google.
- Надеюсь, мне было ясно. Теперь давайте двигаться дальше ...
Микроданные, часто называемые «самым надежным секретом HTML5», позволяют размещать пользовательский словарь данных на веб-странице. «Если в микроданных используется словарь« расширенный фрагмент »Google, они также могут использоваться Google».
Давайте посмотрим на это в действии:
Я недавно создал эту тестовую страницу со следующим кодом:
<section itemscope itemtype = "http://www.data-vocabulary.org/Person"> <img itemprop = "photo" class = "me" width = "80" height = "80" src = "http: // en.gravatar.com/userimage/4528928/87cc8430c1f9a5c3b809cdde885f565a.jpg "alt =" [Kai Gittens, около 2010]]>> <h1 class = "entry-title"> О Кай Гиттенс, AKA Kaidez </ h1> <br /> <h2> Автор: Кай Гиттенс, 24 января <abbr> </ abbr> </ h2> <br /> <h2 class = "updated"> <время> 24 января 2011 года </ time> </ h2> <dl > <dt> Имя </ dt> <dd itemprop = "name"> Кай Гиттенс </ dd> <dt> Позиция </ dt> <dd> <span itemprop = "title"> Основатель </ span> из <span itemprop = "affiliation"> kaidez.com </ span> </ dd> <dd> <span itemprop = "title"> Веб-дизайнер для Revlon / Almay </ span> </ dd> <dt> Почтовый адрес </ dt > <dd itemprop = "address" itemscope itemtype = "http://data-vocabulary.org/Address"> <span itemprop = "street-address"> 237 Park Ave. </ span> <span itemprop = "locality" > Нью-Йорк </ span>, <span itemprop = "region"> NY </ span> <span itemprop = "почтовый индекс"> 10017 </ span> <span itemprop = "country-name"> США </ span > </ dd> < / dl> <h2> Информация о социальных сетях </ h2> <ul> <li> <a href="http://kaidez.com/" itemprop="url"> Блог </a> </ li> <li > <a href="http://facebook.com/kaidez" itemprop="url"> Профиль Facebook </a> </ li> <li> <a href = "http://www.twitter.com/ kaidez "itemprop =" url "> Страница Twitter </a> </ li> </ ul> </ section>
Давайте разберем код ...
- Обратите внимание, что открывающий тег `<section >> имеет два атрибута: itemscope и itemtype.
- itemscope сообщает браузеру, что все теги `<section >> являются микроданными и должны рассматриваться как таковые.
- itemtype прикрепляет микроданные к библиотеке словаря «Person», хранящейся в data-vocabulary.org schema.org , общий словарный запас данных сотрудничества нескольких крупных поисковых систем.
- Для каждого фрагмента данных в теге `<section >> (имя, адрес и т. Д.) К нему должен быть применен атрибут itemprop. Посмотрите на код и скопируйте его, как я сделал с точки зрения присвоения значений.
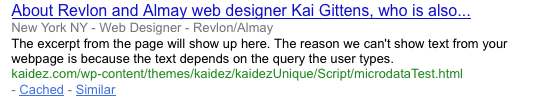
- Затем все данные отправляются в Google, и если они появляются в результатах поиска, они будут выглядеть так:

Если вам нужно больше доказательств этого результата, посмотрите, какая информация возвращается, когда моя тестовая страница подключена к Инструмент тестирования Google Rich Snippets ,
Я провел множество поисков в Google, пытаясь найти этот фрагмент… пока не повезло. Но я уверен, что в конечном итоге это произойдет, и знаю, что микроданные все еще делают что-то за кадром.
Микроданные на самом деле не новы в концепции: они похожи на существующие технологии, такие как RDFa и микроформаты. Но RDFa должен быть написан на XHTML, который направлен на устаревание W3C; в то время как микроформаты на самом деле не работают без CSS, то есть вам придется писать дополнительный код. Чтобы заставить работать микроданные, нужно написать не осуждаемый код HTML5 и ничего больше.
Говоря о микроформатах, использующих классы CSS, вот быстрый FYI: размещение вышеприведенного кода на странице WordPress с двадцатью темами все равно даст вам положительный результат при помещении в инструмент Rich Snippet, но выдаст предупреждение о том, что некоторые вещи отсутствуют , Это связано с тем, что Twenty Ten, которая готова к использованию в HTML5, использует множество тех же классов CSS, что и в формате ленты хатома, который похож на канал RSS.
Я вставил код в страницу «О блоге» и получил это предупреждение. Поскольку этот дизайн блога основан на Twenty Ten и использует классы хатома, такие как entry-title и entry-content, наличие этих классов заставляет инструмент Snippet искать содержимое фида hatom на моей странице About. И поскольку отсутствие авторского класса делает данные хатома неполными, появляется ошибка. Я мог бы исправить это, поместив тег с классом с именем author где-нибудь на моих страницах сообщений, но я доволен своим дизайном, поэтому я не собираюсь этого делать.
Если вы хотите узнать, сколько там микроданных, попробуйте подключаемый модуль Operator для Firefox. Он вставляет панель инструментов, которая обнаруживает микроданные вместе с RDFa и микроформатами, показывая вам, какие данные собираются и их потенциальное использование… особенно для электронной коммерции. Подключите Operator, затем проведите общий веб-серфинг, обращая внимание на панель инструментов ... вы удивитесь тому, что узнаете.
Для дальнейшего чтения, HTML5 Докторская статья микроданных отличная отправная точка на эту тему. После этого, прочитайте, что Марк Пилигрим говорит о микроданных и определенно прочитайте документацию по микроданным Google ,
Некоторые другие вещи SEO HTML5 ...
- Микроданные работают только в том случае, если они помещены на страницу с минимальным форматированием HTML5. Прочитайте мой учебник по этому ,
- Если вы попытаетесь скрыть микроданные на своей странице (т. Е. Поместить их в тег страницы, для которого отображается: нет), Google полностью проигнорирует их.
- Микроданные должны быть размещены в основном контенте вашей веб-страницы; если вы поместите его в верхний или нижний колонтитул, Google полностью проигнорирует его.
- Bing и Yahoo! используйте также микроданные. Честно говоря, Bing был первым поисковиком, который использовал его ... иди и прочитай об этом больше .; Так что ошибаться, это даже не смешно.
- Обновление (28 января 2011 г.): это может или не может быть правдой… я нахожусь в процессе проверки этого.
- Обновление (02 февраля 2011 г.): Обязательно пройдите через эту строку ... см. Этот комментарий ниже.
- «Человек» - это всего лишь один из девяти словарей, которые в настоящее время хранятся на data-vocabulary.org. Полный список на эту должность: Персона, Событие, Организация, Продукт, Обзор, Суммарный обзор, Хлебная крошка, Предложение и Совокупность предложений. Иди и прочитай обо всех них ,
- Обратите внимание, что один из словарей называется «Продукты». Поэтому, если вы продаете что-то в Интернете, вам могут помочь микроданные.
- Если вы хотите, чтобы обзоры ваших продуктов появлялись в результатах поиска, обратите внимание на словари «Обзор» и «Совокупность отзывов».
- Одним из лучших способов использования микроданных является создание хорошо спроектированной цифровой визитной карточки или визитной карточки. Многие веб-дизайнеры используют эту тактику; увидеть некоторые из их работ ,
- Несмотря на то, что я использую тег <section> в моем примере, не слишком много читайте об этом. Google принял политику «жди и смотри» с точки зрения применения элементов HTML5 к их алгоритму поиска. Многие считают, что тег <article> в конечном итоге приобретет значительный вес в SEO, поскольку он является основным местом для контента страницы.
- Микроданные не умаляют важности старых правил SEO. Передать информацию в Документация по инструментам Google для веб-мастеров на память и помните, что хороший, релевантный контент всегда лучший способ получить хороший рейтинг сайта. Также помните, что метатег ключевые слова совершенно бесполезны, так же, как Google говорит, что это ,
В заключение, помните, что микроданные работают при правильном использовании. Итак, давайте все сейчас примем кровную клятву и пообещаем не использовать ее, чтобы создать приманку для спама и разрушить вечеринку для всех.