Скорость веб-сайта часто определяет, насколько вероятно, что мы останемся на нем. На самом деле, для некоторых из нас скорость важнее, чем внешний вид сайта. Может быть очень неприятно ждать загрузки страницы, и чаще всего мы довольно быстро теряем интерес и движемся дальше.
Это плохо для бизнеса. Если вы хотите, чтобы клиенты задерживались над вашими продуктами чуть дольше, если вы хотите, чтобы ваши SEO-рейтинги оставались конкурентоспособными и в целом обеспечивали более высокий уровень обслуживания посетителей вашего сайта, то скорость должна быть где-то в верхней части вашего списка приоритетов.
К счастью, среди множества обильных подарков в интернете есть бесплатные инструменты для этого. Эти сервисы измеряют скорость работы веб-сайта или приложения, чтобы улучшить оптимизацию. Программы проходят множество различных измерений для достижения этой цели.
Среди них есть проблемы с плагинами, которые могут вызвать проблемы с загрузкой, анализ вашей сети доставки контента (сеть прокси-серверов и серверов данных, на которых хранится основная часть материалов вашего сайта), обнаружение больших медиа-файлов, которые задерживают поток информации, оценка JavaScript и многое другое.
Хотя существует множество таких инструментов на выбор, ниже вы найдете 15 из лучших доступных. Однако, прежде чем мы перейдем к списку, нам нужно ознакомиться с некоторой базовой терминологией скорости сайта, чтобы вы могли лучше понять, что предлагают инструменты и как они отличаются.
Время до первого байта. Это основная концепция анализа скорости в сети. Это показатель реагирования веб-сервера. Когда вы вводите адрес в строке URL в верхней части браузера, вы отправляете запрос на загрузку этой страницы. Как быстро он отвечает на ваш запрос - это время до первого байта.
HTTP-запросы. Когда вы отправляете этот запрос на сервер, веб-сайт и ваш компьютер обмениваются данными по так называемому протоколу передачи гипертекста. HTTP - это в основном серия сообщений, которые проходят между вашим терминалом и сервером, на котором размещен сайт. Чем больше HTTP-запросов делает определенный веб-сайт, тем медленнее он. Вы можете уменьшить количество HTTP-запросов разными способами, включая удаление сторонних плагинов.
JavaScript и CSS. Эти два термина описывают язык, на котором написано много веб-сайтов и их компонентов. Что касается, в частности, скорости работы веб-сайта, нас обычно интересует свойство, называемое блокировкой рендеринга, которое используют некоторые компоненты веб-сайта, использующие JavaScript и CSS, чтобы убедиться, что они загружаются раньше всего. Понятно, что это может замедлить весь сайт.
Минификация. Как следует из названия, минимизация - это удаление любых посторонних элементов с вашего сайта. Цель состоит в том, чтобы добиться минимального стиля вашего сайта, который имеет всю необходимую информацию, но при этом легко загружается. Инструменты минирования делают такие вещи, как удаление пробелов и символов новой строки.


Отличительной особенностью Uptrends является то, что вы можете выбирать из более чем 35 различных мест при проведении теста скорости. В итоговом отчете содержится оценка как по группам доменов, так и по разбивке водопада (диаграммы водопада позволяют визуально увидеть совокупный эффект от последовательно вводимых положительных и отрицательных значений). Отчет по группам доменов затем углубляется в детали, помещая ресурсы в различные категории (например, социальные сети, рекламные объявления, третьи лица и т. Д.).
Анализ водопада позволяет вам точно определить, какие элементы на вашем сайте вызывают самые большие задержки. Он проверяет заголовки HTTP для каждого элемента, что делает его чрезвычайно простым для анализа основных причин. Анализ доменных групп достаточно гибок, чтобы вы могли решить, через какую конфигурацию вы хотите проверить свой веб-сайт.
Помимо прочего, Uptrends предлагает мониторинг браузера в режиме реального времени, чтобы вы могли узнать, что обычный пользователь будет испытывать при посещении вашего сайта, с информацией об ошибках, времени безотказной работы и общем времени загрузки, представляя все это в удобном для доступа формате. Полная проверка страницы позволяет увидеть, как каждый элемент сайта влияет на время загрузки. Мониторинг третьих сторон включен в проверку полной страницы, поэтому вы можете предотвратить замедление работы вашего сайта сторонним контентом.
Пакет Uptrends поставляется с пользовательской аналитикой, сценариями социальных сетей, проверкой производительности Content Delivery Network и анализом встраиваемых видеоплееров. Когда весь анализ выполнен, Uptrends предоставляет настраиваемые отчеты, доступные по расписанию. Вы можете определить, где в мире сайт испытывает проблемы, чтобы лучше адаптировать свои ответы.
Представляя себя самым мощным в мире инструментом мониторинга веб-сайтов, Uptrends поставляется с 30-дневной бесплатной пробной версией. Помимо мониторинга производительности веб-сайта, они также предлагают мониторинг самого веб-сайта, веб-приложений, веб-сайтов на мобильных устройствах и внутренних / внешних серверов. В целом, Uptrends - это надежный инструмент, предлагающий информацию, основанную на местоположении, измеряющую производительность с высокой детализацией и обеспечивающую использование различных интернет-протоколов (включая HTTP, DNS и SQL).

PerfTool - это инструмент с полностью открытым исходным кодом, изначально задуманный как проект для популярного хранилища программного обеспечения и веб-хостинга Github. PerfTool - это клиентское приложение, которое собирает информацию о веб-сайте и затем отображает ее. Отчеты, которые он генерирует, очень легко читать.
Согласно странице Github, perftool - это «пакет npm, который используется для отображения информации о веб-страницах - оценки Google PageSpeed Insights, ошибок HTML, информации о том, как исправить проблемы с производительностью, подсчете ресурсов CSS и т. Д.».
Преимущество PerfTool состоит в том, что он объединяет три источника данных в один. Существует Google PageSpeed Insights (обсуждается ниже), который проверяет базовую производительность сайта, Devperf для предоставления вам статистики и W3CJS для проверки HTML (проверяет код, чтобы убедиться, что он правильный).
PerfTool предлагает более 200 различных показателей производительности, включая такие вещи, как статистика на странице, рекомендации, количество ресурсов, время загрузки и ошибки в коде. Вы можете проверить несколько страниц одновременно, когда получите отчет PageSpeed. С помощью этой информации вы можете сравнить текущую производительность с предыдущими показателями или установить контрольный показатель.
PerfTool особенно полезен, если вы тестируете весь сайт одновременно, так как вам не нужно тестировать его постранично. В дополнение к Perftool разработчики Devbridge также публикуют руководство по стилю, чтобы помочь пользователям создавать, совместно использовать и автоматизировать визуальную библиотеку своего бренда. Девбридж ранее работал с AON, Fitch Ratings, Mazak, Художественным институтом Чикаго и kCura.

KeyCDN предлагает удивительно быстрый и легкий тест производительности с богатой детализацией. Существует около 14 различных мест на выбор, и у вас есть выбор сделать ваши результаты частными или общедоступными. Отчеты, разработанные KeyCDN Speed Test, включают разбивку водопада и предварительный просмотр сайта.
Из отчетов вы можете увидеть, среди прочего, количество выполненных HTTP-запросов, размер запрашиваемой страницы и время загрузки. Инструмент очень отзывчивый, а также работает на мобильном телефоне. KeyCDN опирается на свой опыт работы в сети доставки контента в режиме реального времени (CDN), предоставляя этот инструмент для повышения производительности веб-сайта. CDN - это сеть прокси-серверов и центров обработки данных, распределенных по всему миру, которая обеспечивает высокую доступность и производительность при предоставлении услуг клиентам. Они используются, например, для доставки пакетов программного обеспечения и игр.
Тест скорости KeyCDN готов к HTTP / 2, что делает его одним из наиболее продвинутых инструментов для повышения производительности веб-сайтов. HTTP / 2 - это расширенная версия HTTP, опубликованная в 2015 году. Кроме того, Speed Test предлагает оптимизацию TCP. TCP или Transmission Control Protocol - это набор протоколов, которые управляют передачей пакетов данных в Интернете. Тест скорости KeyCDN также имеет 100% покрытие для твердотельных накопителей (SSD), что означает, что инструмент может тестировать практически все.
В дополнение к HTTP / 2, Speed Test имеет начальный экран, RESTful, состояние в реальном времени и мгновенную очистку. Глобальная сеть, в которой KeyCDN использует встроенную поддержку IP Anycast и маршрутизации, основана на высокой задержке, что означает хорошую производительность, масштабируемость и скорость. Сеть, как упоминалось ранее, идеально подходит для игр и доставки программного обеспечения, а также для рекламы, различных видов веб-сайтов и систем управления контентом (например, WordPress).
Сеть серверов в CDN не только обеспечивает скорость, доступность и масштабируемость, но также гарантирует, что запросы страниц всегда направляются к ближайшей точке присутствия. Чем ближе пользователь к POP, тем быстрее будет загружаться страница и тем меньше будет потеря данных. Таким образом, CDN помогает сократить расходы и повысить масштабируемость. С такими привилегиями в сети в целом, неудивительно, что их инструмент производительности веб-сайта настолько высок.

Прелесть dotcom-monitor заключается в том, что он обеспечивает тестирование из 25 разных мест и в семи разных браузерах. Вы даже можете запустить все глобальные тесты одновременно. С другими инструментами вы можете запускать их отдельно из каждого места. После завершения теста вы можете выбрать отдельные отчеты для анализа разбивки водопада.
Отчеты состоят из пяти разделов: сводка, производительность, диаграмма водопада, анализ хоста и ошибки. Благодаря простоте использования интерфейса вся информация легко понятна. Благодаря своим отчетам о качестве, dotcom-monitor позволяет вам видеть, какие элементы вашего сайта медленны или отсутствуют, и предоставляет вам время загрузки всеми элементами страницы браузером.
Сервис полностью бесплатный и даже позволяет проводить тестирование через облачные сервисы (например, вы можете протестировать свой сайт на Amazon-US-восток) и через национальные брандмауэры (например, Великий брандмауэр Китая). Команда dotcom-monitor постоянно разрабатывает новые инструменты, поэтому кажется, что этот инструмент сможет сделать еще больше.
Прямо сейчас отчеты позволяют вам отслеживать эффективность вашего сайта 24/7, а сводки по местоположению. Вы можете определить самые быстрые и самые медленные 10% элементов, с информацией, представленной в удобной для чтения диаграмме водопада. Отчеты также предоставляют разбивку по хостам, как упоминалось ранее. Это включает DNS, SSL, первый пакет, соединение, загрузку и т. Д.
Система DNS или доменных имен - это, по сути, телефонная книга Интернета, позволяющая искать любое подключенное к ней устройство, а SSL или Secure Socket Layer - это основная технология безопасности Интернета, позволяющая шифровать данные между отправкой и получением.
Вдобавок ко всему, инструмент позволяет вам проверять ошибки и диагностику. Вы можете проверить сетевое соединение с помощью теста ping, который измеряет доступность и время отклика в сети. Это позволяет диагностировать ошибки еще быстрее. В настоящее время дотком-монитор из Миннеаполиса, штат Миннесота, работает над новой платформой для нагрузочного тестирования, чтобы предоставить пользователям еще больше функций.

Разработанная Патриком Секстоном (Патриком Секстоном) (человеком, стоящим за локальной службой листинга Moz Local), Varvy Pagespeed Optimization - это инструмент, который предоставляет отчеты в пяти разделах. Это доставка CSS, проблемы со скоростью страницы, диаграммы ресурсов, сервисы и использование JavaScript. Используя всю эту информацию, сайт предоставляет графическое представление того, что может быть оптимизировано (например, блокировка рендеринга). Целый раздел сайта Pagespeed посвящен SEO, и есть множество полезных советов о том, как сделать ваш сайт более дружественным к SEO.
Г-н Секстон делает большую работу, предлагая документацию по оптимизации веб-сайтов, и Varvy - это скорее набор руководств, чем прямой сервис. Учебные руководства включают уроки по критическим путям рендеринга, использованию кэширования в браузере и отложенной загрузке JavaScript.
Также есть инструкция по сокращению времени отклика сервера, включению сжатия, включению поддержки активности, минимизации перенаправлений, расстановке приоритетов видимого контента, оптимизации доставки CSS, CDN, предотвращению неправильных запросов, отложению JavaScript, минимизации поиска DNS и многому другому. Каждый урок объясняется в простом, увлекательном стиле с помощью собственных маленьких диаграмм Патрика, которые помогут вам в этом.
Если вы новичок в мире webperf (производительность веб-сайта), есть несколько лучших мест для начала, чем Varvy. Одним из лучших аспектов сервиса является его руководство по мобильной оптимизации. С тех пор, как Google увеличил силу сигнала ранжирования, ориентированного на мобильные устройства, в мае 2016 года, все больше внимания уделяется доступности сайтов для мобильных устройств. Чтобы ваш сайт оставался конкурентоспособным на смартфоне, вам обязательно нужно пройти курс обучения Varvy по оптимизации мобильных устройств.

PageScoring - это простой и удобный инструмент с минималистичным дизайном. С его отчетами вы можете увидеть общее время загрузки, а также поиск доменов, размеры страниц, время загрузки, время перенаправления и время соединения. Вы также можете увидеть все свои активы (например, элементы страницы, включая контент, графику, видео и т. Д.) И сколько времени потребовалось, чтобы привести каждый.
Если ваша цель - проверить эффективность вашего сайта быстро и безболезненно, то, вероятно, PageScoring - ваш лучший выбор. Как и сами веб-сайты, эти инструменты производительности будут оцениваться по тому, насколько быстро они работают. Исследования показывают, что 50% всех посетителей сайта ожидают, что сайт загрузится за 2 секунды или меньше, а 40% откажутся от сайта, если загрузка займет более 3 секунд.
Точно так же тестирование производительности сайта - это то, что многие люди хотят сделать быстро. PageScoring позволяет вам просто ввести доменное имя, а затем быстро предоставить подробный отчет о том, сколько времени потребовалось для загрузки содержимого, а также отчет о различных процессах передачи. Это отличный инструмент для измерения производительности в режиме реального времени и таким способом, который изолирует фрагменты данных для улучшения анализа и улучшения показателей.
Интерфейс Pagescoring, пожалуй, самый голый в этом списке. Если вы перейдете по ссылке ниже, вы увидите только адресную строку, буквально три предложения и кнопку обратной связи. Но не позволяйте внешности обмануть вас. Pagecoring по-прежнему является надежным инструментом для оценки эффективности вашего сайта.

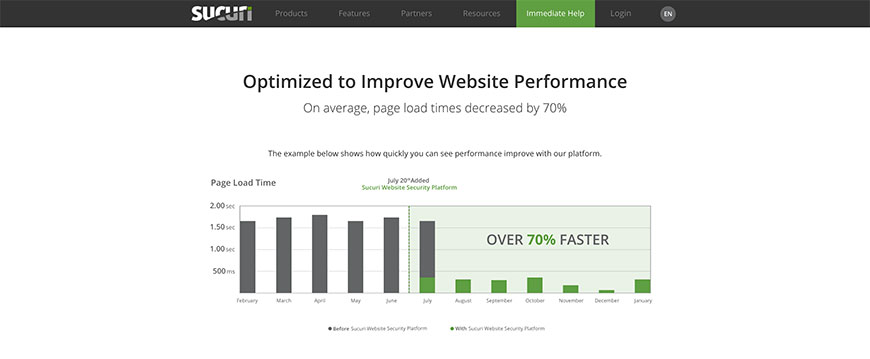
Еще одним быстрым и простым инструментом является тестер времени нагрузки Sucuri. Основываясь на всемирной сети поддержки и тестирования оборудования, Sucuri дает вашему сайту глобальный рейтинг от A до F. Он измеряет, сколько времени требуется пользователю, чтобы подключиться к вашему сайту, и сколько времени занимает одна страница для полной загрузки. (т.е. время до первого байта или TTFB).
Важно помнить, что использование CDN, скорее всего, повлияет на работу инструмента. С CDN время соединения, вероятно, будет низким. Вы не будете широко использовать этот инструмент с точки зрения производительности, если ваш TTFB и общее время еще не находятся на низком уровне.
В дополнение к тестированию производительности, Sucuri также обеспечивает веб-безопасность и защиту, инструменты резервного копирования и брандмауэры с обнаружением. В целом сервис утверждает, что время загрузки страницы увеличилось на 70%. Благодаря существующей сети CDN Sucuri может интегрироваться с существующим CDN пользователя, а команда по конфигурации находится в режиме ожидания, чтобы справиться с любыми техническими проблемами.
Собственные серверы Sucuri обладают высокой производительностью и построены в глобальной сети Anycast. (Anycast - это метод адресации и маршрутизации для сетей, в которых данные отправляются узлу в сети на основе близости, стоимости, работоспособности и других мер). Sucuri предлагает быструю поддержку HTTP / 2, сжатие GZIP, оптимизированную конфигурацию и интеллектуальное кэширование.
Это означает, что в сеть встроены высокая доступность и избыточность, что помогает в случае сбоя сети. Безопасность в сетях Sucuri также очень высока: центр операций безопасности работает круглосуточно и без выходных, что позволяет реагировать на любые атаки.
Использование тестера времени загрузки Sucuri поможет повысить скорость с помощью кэширования и CDN; использование сети Sucuri защитит от распределенных атак типа «отказ в обслуживании», хаков, попыток перебора. Как дополнительный плюс, вам не нужно ничего устанавливать для использования Sucuri. Все, что вам нужно, это изменение в DNS, которое их команда поможет вам настроить.

Одним из лучших инструментов для тестирования производительности веб-сайта является Google PageSpeed Insights. Этот инструмент настолько хорош, что многие другие инструменты в этом списке просто представляют информацию, взятую из PageSpeed. Сервис оценивает ваш сайт от 1 до 100, и все, что выше 85, считается хорошим. Существуют настольные и мобильные версии инструмента. С его отчетом о производительности вашего сайта, он также предоставляет рекомендации (например, для изменения изображений).
PageSpeed измеряет две вещи - время, превышающее время загрузки (т. Е. Сколько времени занимает загрузка верхней половины страницы) и время полной загрузки страницы. В мобильных отчетах также есть инструмент «Опыт пользователя», в котором вы получаете оценку, а также конфигурация области просмотра, соответствующие размеры шрифтов и размеры для целей нажатия (например, кнопок и ссылок). Новый инструмент тестирования скорости в сервисе Think With Google представляет всю эту информацию в привлекательной форме.
PageSpeed работает, получая URL-адрес домена дважды, по одному с компьютера и мобильного агента. Результатом является рейтинг сайта из 100, на основании которого сайты делятся на «хорошие», «нуждающиеся в работе» и «плохие». В дополнение к настольной и мобильной версии, PageSpeed имеет расширение Chrome, которое позволяет тестировать любую страницу на вкладке «Скорость страницы для разработчиков».
В целом, Google PageSpeed Insights дает вам полезную картину скорости сайта и того, что вам нужно сделать, чтобы улучшить его. Поскольку инструмент принадлежит Google, вы можете быть уверены, что он постоянно совершенствуется.
Стоит отметить одну вещь - этот инструмент дает вам оценку относительной производительности ваших сайтов на основе независимых от сети аспектов производительности страницы (HTML, внутренние и внешние ресурсы, конфигурация). Абсолютная мера производительности ваших сайтов зависит от вашей локальной сети и состояния оборудования.

YSlow - это открытая альтернатива Google PageSpeed, основанная на правилах Yahoo! Для высокопроизводительных веб-сайтов. Инструменты анализируют веб-страницу и сообщают, что она выполняется в соответствии с правилами Yahoo !. Проект поддерживается Марселем Дюраном, тестовым проектом веб-страницы.
В процессе YSlow тестирует сайт три этапа. Сначала он сканирует DOM (объектную модель документа, интерфейс приложения, который читает HTML и другой веб-код для создания страницы), чтобы найти все элементы. Затем он получает информацию о каждом элементе. Наконец, он берет информацию и генерирует оценки для каждого из правил, в результате чего получается общая оценка.
Правила Yahoo! Для высокопроизводительных веб-сайтов представляют собой набор из 34 правил, влияющих на производительность веб-страниц. Они были разработаны командой исключительных исполнителей Yahoo !. YSlow использует 23 из этих правил в своем тестировании. Среди них - минимизация HTTP-запросов, использование сети доставки контента, создание внешних JavaScript и CSS, сокращение числа обращений к DNS, работа с несколькими браузерами.

Тест скорости Pingdom - один из самых известных инструментов в этом списке. Отчет, который он предоставляет, состоит из четырех разделов: диаграмма водопада, оценка производительности, анализ страниц и история. Анализ страниц далее делится на анализ размера, размера на домен, запросов на домен и типа контента с наибольшим количеством запросов.
Pingdom тестирует сайт в четырех местах (два в США, один в Австралии, один в Швеции), и в его отчетах о производительности содержатся предложения по улучшению сайта. Результаты разбивают как размер страницы, так и количество запросов по типу контента и домену. Услуга является бесплатной, предлагая привлекательные визуальные изображения времени загрузки для каждого элемента страницы.
Функция анализа страницы очень детализирована. Он углубляется в код ответа сервера и сообщает вам такие вещи, как скорость и здоровье сайта. Из-за существования разных мест, практически нет проблем с маршрутизацией. Кроме того, доступность также не является проблемой. Анализ страницы попадает в HTTP-коды ответа сервера (указывают скорость сайта, общее состояние).
Вдобавок к четырем местоположениям, используемым для тестирования, существует 70 глобальных местоположений для голосования, доступных в течение всего года. Даже с расширенными функциями Pingdom является экономически эффективным. Он проверяет все части веб-страницы (время загрузки, размеры файлов и т. Д.). Вы можете сортировать и фильтровать информацию любым удобным для вас способом. Мало того, что есть показатели эффективности и рекомендации, но вы также можете увидеть тенденции в своей истории производительности и поделиться своими результатами.

Pagelocity предлагает особый подход к тестированию производительности сайта. Он оценивает сайты из 100, как и другие сервисы, но включает в себя такие факторы, как социальные сети, поисковая оптимизация, ресурсы и код. Вы также можете отслеживать конкурентов для сравнения. Это все даже без регистрации. Когда вы подписываетесь на бесплатную учетную запись, вы получаете больше возможностей.
Результаты Pagelocity представлены в виде кода и ресурса. Представление кода показывает, если вы работаете по HTTP, сколько времени занимает первый байт, а также представляет элементы DOM в графическом методе. Представление ресурсов показывает, какие веб-элементы занимают общий вес страницы (изображения, как правило, самые большие).
Согласно их домашней странице, Pagelocity уже проанализировал почти 15 000 страниц, что является самым низким среди инструментов в этом списке. Но опять же, конкурентное преимущество, которое вы можете получить, увидев производительность ваших конкурентов, является уникальным для этой услуги. Вы можете проводить параллельное сравнение метрик, чтобы определить свои сильные и слабые стороны.
Оценка содержания веб-сайта проходит через ключевые слова, заголовки и текст альтернативного изображения, чтобы сделать сайт более привлекательным. Отчеты включают разбивку ресурсов и рекомендации по кодированию на HTML и CSS. Это включает в себя помощь с классами / идентификаторами, тегами, временем до первого байта и анализом PageSpeed. Отчеты представлены с множеством блестящих визуальных данных, и есть много отзывов о производительности.
Приложение очень простое в использовании и отзывчивое. Работает на нескольких устройствах и платформах. Приложение отзывчиво и доступно на множестве устройств. Онлайновый анализатор веб-сайта Pagelocity - работа румынского Энди Гонгеи.

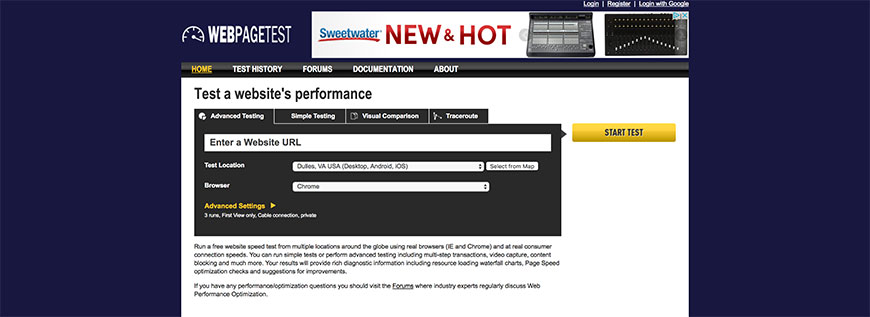
WebPageTest выполняет тест производительности на данном веб-сайте в более чем 40 различных местах, в 25 браузерах, включая мобильные. Эти цифры говорят вам о том, насколько полезным может быть этот сервис. Веб-сайтам присваивается оценка от A до F на основе времени до первого байта, сжатия, эффективного использования CDN и кэширования, а также других показателей.
Созданные отчеты разделены на шесть разделов: сводка, подробности, анализ и разбивка контента, снимки экрана и оценка эффективности. WebPageTest использует уникальный подход к тестированию производительности сайта. Он включает в себя первый и повторный просмотр, которые помогают диагностировать первую задержку поиска DNS, упомянутую ранее.
Дополнительные функции сервиса включают захват видео, многоэтапные транзакции, блокировку контента, отключение JavaScript, захват видео, игнорирование сертификатов SSL и другие. Служба особенно полезна для глобальных веб-сайтов, поскольку она предназначена для разных областей, а также для людей, использующих разные браузеры.
Отчеты являются богатыми и подробными, с диаграммами водопада, проверками PageSpeed и многими полезными предложениями.

Google попал в этот список дважды просто потому, что это Google. Встроенный анализатор производительности веб-сайта на вкладке DevTools в Chrome очень прост в использовании, но также имеет множество дополнительных функций. Вы можете запустить DevTools в любое время (F12 или Ctrl + Shift + I в Windows, Cmd + Opt + I) в Chrome. Инструменты разработчика - это набор инструментов для веб-разработки и отладки, встроенных в Chrome.
Последние обновления DevTools берут старую временную шкалу водопада и добавляют панель с агрегированными деталями. Вы можете посмотреть, сколько времени стоит каждому элементу, и выяснить, какой из них самый дорогой. Кроме того, вы можете разбить анализ по доменам, поддоменам и другим категориям. Сервис позволяет увидеть время загрузки содержимого DOM и общее время загрузки.
Сетевая панель - это то место, куда вы идете для измерения производительности. Вы можете использовать его для записи и анализа сетевой активности, для просмотра информации о загрузке (для отдельных элементов сайта в целом). Вы можете фильтровать и сортировать, как и какая информация представлена, и настраивать панель любым удобным для вас способом. Также есть возможность увидеть ресурсы, блокирующие рендеринг (о чем мы говорили выше).

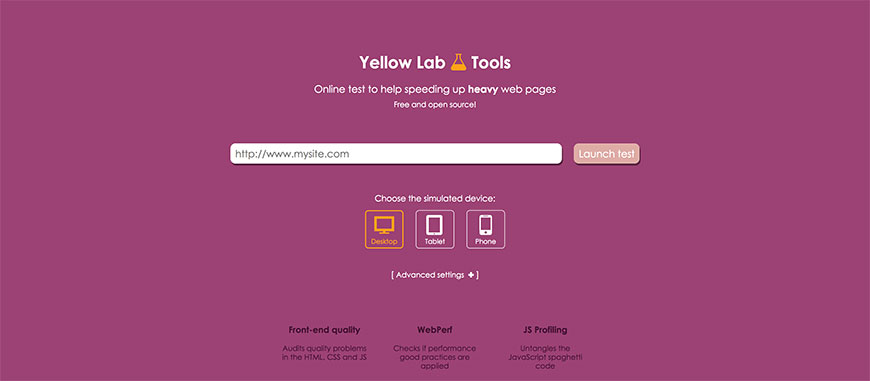
Yellow Lab предлагает вам один из последних инструментов для повышения производительности веб-сайта, предоставленный французским экспертом по webperf Gael Metais. Инструмент Yellow Labs содержит много информации для пользователей, а также предоставляет множество уникальных функций. К ним относятся представления о взаимодействии JavaScript с объектной моделью документа и различные проблемы проверки кода.
Окончательная глобальная оценка, которую дает вам Yellow Labs, основана на нескольких факторах: вес страницы, DOM, CSS, запросы, JavaScript и конфигурация сервера. Используя инструмент Yellow Labs, вы можете смоделировать различные устройства (рабочий стол, планшет, телефон), чтобы увидеть, как ваш сайт работает на каждом из них. Вы также можете выполнять различные виды тестов, включая внешний интерфейс (HTML, CS, JS), JS-профилирование (для очистки кода JavaScript) и производительность в сети (которая проверяет лучшие отраслевые практики).
Инструменты являются открытыми источниками и работают, отправляя ваш сайт через PhantomJS. Это позволяет собирать метрики и статистику, которые затем дают вам ваш счет. Детали, которые инструмент предлагает разработчикам, позволяют им исправлять ошибки и оптимизировать сайт. Инструмент Yellow Labs абсолютно бесплатный.

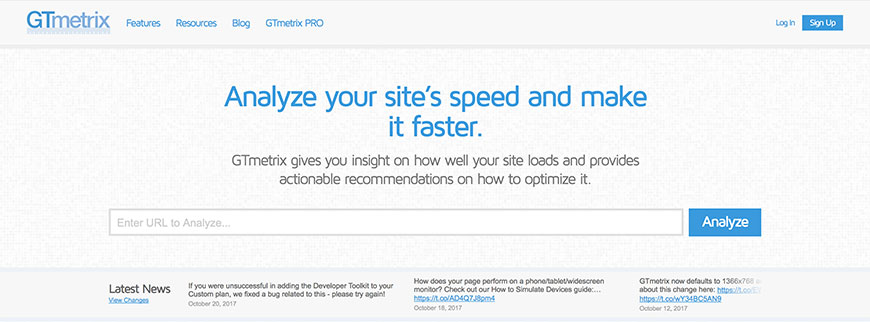
GTmetrix - один из лучших инструментов для повышения производительности на рынке. Он представляет собой очень подробную оценку, основанную на показателях PageSpeed и YSlow. Итоговая оценка, которую он дает, варьируется от F до A. Отчет о производительности GTmetrix состоит из пяти разделов: PageSpeed, YSlow, диаграмма водопада, видео и история. Вы можете протестировать свой сайт из семи разных мест с помощью бесплатной регистрации и выбрать между Chrome и Firefox.
Инструменты GTmetrix также позволяют тестировать различные типы соединений (кабельные, коммутируемые и т. Д.) И предлагают расширенные функции, такие как воспроизведение видео и поддержка Adblock. Воспроизведение видео позволяет вам точно определить узкие места в загрузке вашего сайта, а функция Adblock позволяет увидеть, как ведет себя ваш сайт, когда на нем нет рекламы.
С бесплатным аккаунтом вы получаете еще больше возможностей. Перекрестная проверка PageSpeed и YSlow позволяет увидеть полную историю загрузок вашего сайта. Помимо этого, существует множество вариантов отчетности. Вы можете перенести всю историю тестов в файл CSV.
GTmetrix - это один из наиболее часто используемых инструментов для повышения производительности веб-сайтов, на данный момент проанализировано более 222 000 000 страниц. Число растет каждую секунду. Компании, которые были связаны с GTmetrix, включают PayPal, Spotify, GoDaddy, Nike, HP, NBC и Nordstrom, среди других.
С GTmetrix у вас есть возможность отслеживать ваш сайт ежедневно, еженедельно, ежемесячно или даже (с GTmetrix Pro) ежечасно! Вы можете настроить оповещения по электронной почте, основываясь на определенных условиях (например, показатель PageSpeed падает ниже определенного порога или время загрузки страницы достигает определенного значения и т. Д.).
Имея 12 серверов в 7 точках (Азия, Южная Америка, Северная Америка, Австралия, Великобритания), GTmetrix является одним из самых надежных инструментов в списке. Он даже позволяет вам проверить свою производительность на телефоне Android, где вы можете увидеть визуальную запись того, как загружается ваш сайт. Это поможет вам определить, где происходит задержка. Видео позволяет замедлить процесс до четверти его первоначальной скорости, а также позволяет перейти к основным этапам загрузки страниц с помощью кинопленки, которая позволяет вам видеть загрузку страницы новым, динамичным способом.
Инструментарий разработчика, предоставляемый GTmetrix, позволяет вам моделировать страницы на разных типах устройств с разными разрешениями экрана. Вы можете создать набор предустановок для часто используемой опции. В целом, GTmetrix обеспечивает мониторинг, визуализацию, масштабирование и панорамирование, аннотации, оповещения. Pro версия поставляется в бронзовом, серебряном и золотом (по 15, 50 и 150 долларов США в месяц соответственно).
Делать улучшения
После того, как вы выбрали, какой инструмент использовать, нужно помнить о некоторых вещах. Во-первых, запуск любого из них приведет к более медленному первичному поиску DNS. Система доменных имен в основном представляет собой список имен всех компьютеров и устройств в сети (например, в Интернете). На DNS ссылаются, когда определенный компьютер находится в Интернете, и поиск устройства занимает время.
Сколько времени может зависеть от инструмента, который вы используете. Вот почему обычно рекомендуется запускать несколько тестов и брать среднее значение, чтобы получить лучшее представление о скорости вашего сайта или приложений. Также рекомендуется регулярно проверять свой сайт и со временем устанавливать какую-то цель. Вы можете видеть тренд вашего сайта с течением времени и соответственно корректировать вещи.
Практически все перечисленные инструменты скажут вам, что вы должны сделать, чтобы улучшить свою скорость. Как только вы поймете, почему ваш веб-сайт не работает с оптимальной скоростью, просто следуйте некоторым из этих (часто простых) предложений. Это может включать сжатие больших изображений, уменьшение HTTP-запросов, ускорение работы веб-хостинга, хранение данных в кеше и использование более эффективного кода.
Для дополнительного удобства вы также можете проверить скорость своего веб-сайта с помощью ряда возможных расширений Chrome. Они почти всегда бесплатны и могут быть запущены прямо из браузера. Также неплохо использовать тесты скорости веб-сайтов для мобильных устройств (в конце концов, большая часть всех запросов страниц отправляется со смартфонов). Инструменты разработчика Chrome даже позволяют эмулировать потенциальные скорости на ряде мобильных устройств и на разных скоростях соединения (например, 2G, 4G). Забавный факт - 70% всех соединений в мире происходит на скорости 3G, и это будет продолжаться до 2020 года.
Какой бы инструмент вы ни использовали, самое главное - быть в курсе всех последних разработок. Если вы хотите, чтобы ваш сайт был конкурентоспособным, первое, о чем вы должны подумать, - это как быстро он загружается. Малейшее отставание может привести к бесчисленным потерям просмотров и посещений.
Основатель DYNO Mapper и представитель Консультативного комитета в W3C.
назад