- Google AMP
- Почему Google AMP не работает для нас
- Google AMP Positions
- Google AMP CTR
- Google AMP Impressions
- Google AMP Clicks
- Как отключить Google AMP
- Вариант 1 - Поиск и замена (Regex)
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Вариант 2 - отключить и добавить перенаправления
- Шаг 1
- Шаг 2
- Шаг 3
- Мониторинг реиндексации
- Резюме
Если вы пользуетесь сайтом WordPress, вы, возможно, уже в какой-то момент уже обдумали, следует ли вам внедрять новый горячий AMP для мобильных устройств. У нас в Кинсте была та же самая дилемма, и мы какое-то время тестировали ее. В итоге мы не увидели хороших результатов, и это привело к снижению коэффициента конверсии на мобильных устройствах. Итак, сегодня мы собираемся углубиться в то, как отключить Google AMP в вашем блоге, и как безопасно сделать это без 404 ошибок или вреда для вашего SEO. Простая деактивация только одного плагина AMP может нанести серьезный вред вашему сайту, поэтому будьте осторожны. Хорошей новостью является то, что оба метода, упомянутые ниже, не требуют разработчика WordPress и могут быть выполнены за несколько минут!
Google AMP
Google AMP (Accelerated Mobile Pages Project) изначально был запущен в октябре 2015 года. Проект основан на AMP HTML, новой открытой инфраструктуре, полностью основанной на существующих веб-технологиях, которая позволяет веб-сайтам создавать легкие веб-страницы. Проще говоря, он предлагает способ урезать урезанную версию вашей текущей веб-страницы. Подробнее об этом вы можете прочитать в нашем подробном посте на Google AMP А также сравните все плюсы и минусы.

Почему Google AMP не работает для нас
Из-за всей шумихи вокруг Google AMP мы решили попробовать ее на нашем сайте Kinsta. Вы никогда не знаете, что произойдет, пока не протестируете что-то. Итак, мы даем ему поработать два месяца, и вот выводы, к которым мы пришли. Примечание. Это может варьироваться практически в каждой отрасли, поэтому мы настоятельно рекомендуем протестировать его на своем сайте, прежде чем делать выводы. Несколько способов проверить это включают:
- Просмотр данных в консоли поиска Google до и после.
- Сравнение данных из Google Analytics по вашим / amp / URL-адресам с исходными URL-адресами из обычного трафика до и после.
Вот некоторые данные за время, когда AMP был включен на нашем сайте.
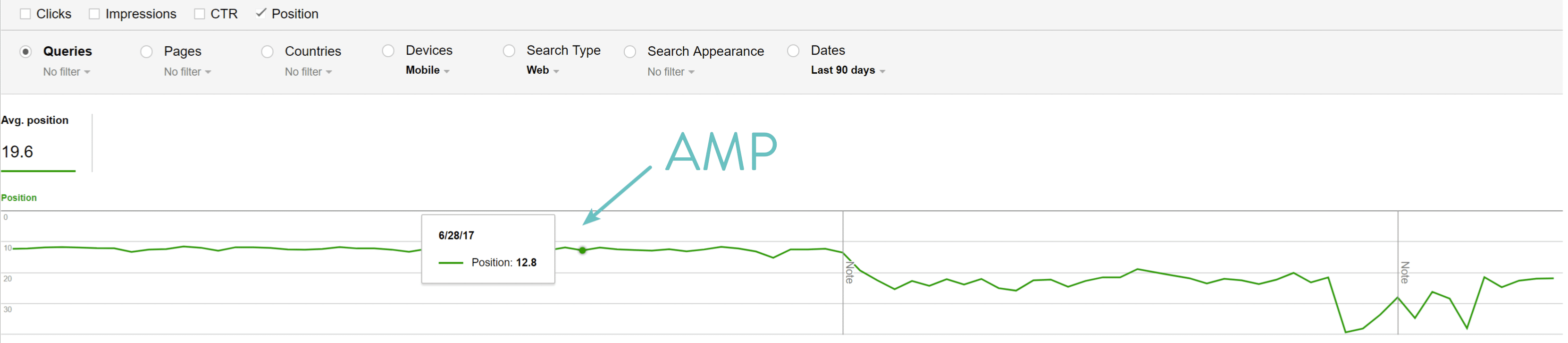
Google AMP Positions
Как видите, после включения Google AMP и предоставления им времени для индексации мы определенно увидели уменьшение средних позиций в поисковой выдаче на мобильных устройствах.

Данные о позициях Google AMP
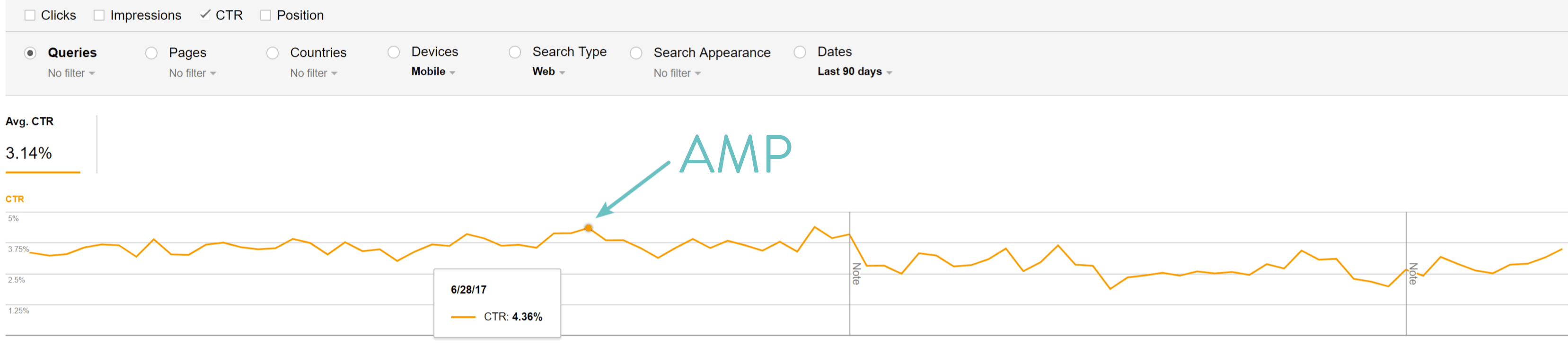
Google AMP CTR
После включения Google AMP мы увидели снижение CTR на мобильных устройствах.

Google AMP CTR
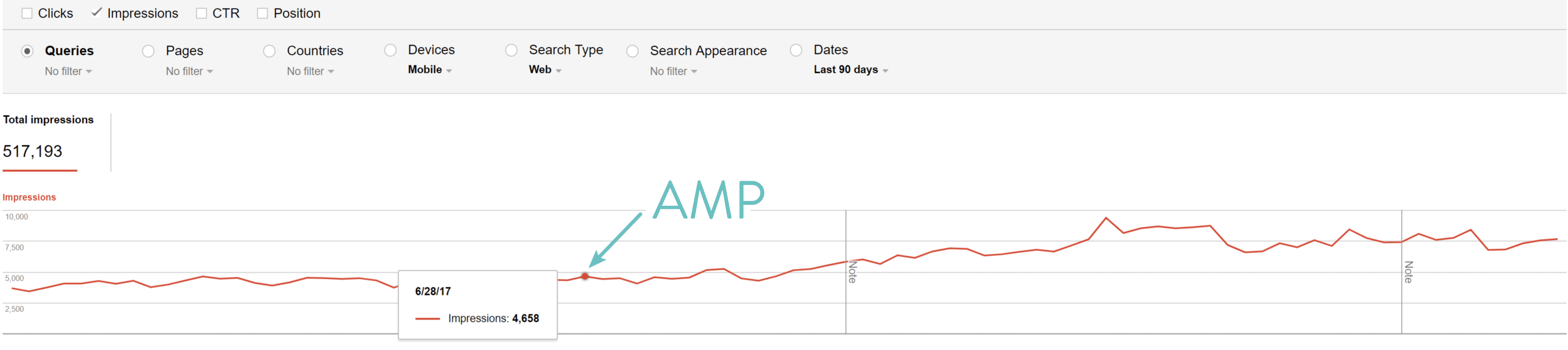
Google AMP Impressions
После включения Google AMP мы увидели большее количество показов.

Показы Google AMP
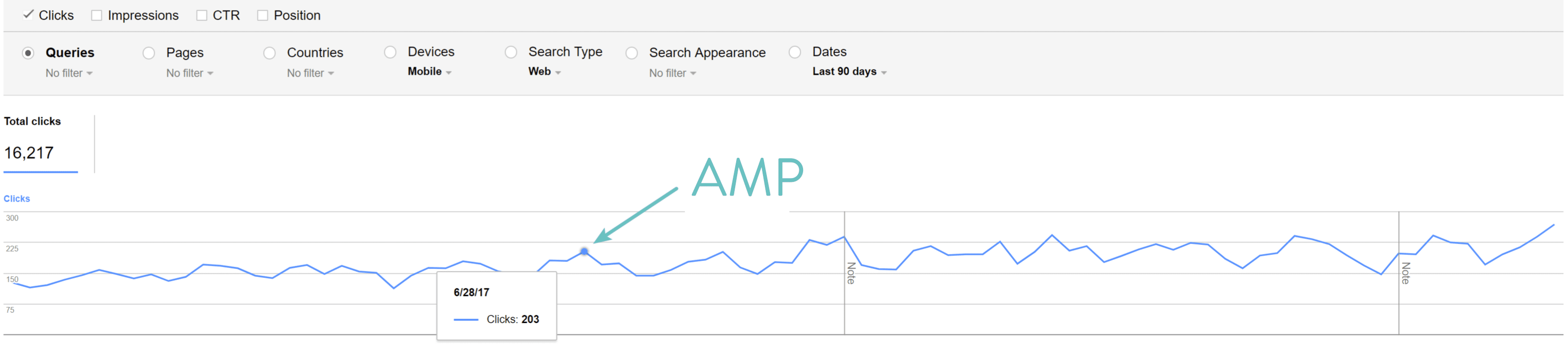
Google AMP Clicks
После включения Google AMP мы увидели небольшое увеличение общего числа кликов.

Клики Google AMP
Так что для нас было хорошо и плохо в данных выше. Однако наиболее важной частью было изучение данных в Google Analytics за время, когда был включен AMP:
- Наши мобильные клиенты упали на 59,09%.
- Количество подписок на рассылку с мобильных телефонов сократилось на 16,67%.
- Создание наших аккаунтов с мобильных устройств упало на 10,53%.
Из-за этого мы решили, что Google AMP не работает для нашей бизнес-модели. Так почему же мы не видим хороших результатов, а другие - нет? Ну, наверное, одна из главных причин в том, что наш сайт уже довольно быстро работает на мобильных устройствах . Таким образом, мы не увидели значительного увеличения скорости, как некоторые другие сайты с высокой рекламой. В соответствии с Google 70% подключений к сотовым сетям в мире будут происходить при 3G или более медленных скоростях до 2020 года. Поэтому, хотя очень важно оптимизировать мобильную связь, те, у кого уже есть хорошо оптимизированный сайт, вероятно, не заметят огромных различий.
Другая причина в том, что мы не публикуем новости . Многие крупные публикации используют AMP и используют карусель в поисковой выдаче. Многие крупные компании, такие как The Washington Post, Gizmodo и Wired, увидели большие улучшения с помощью Google AMP, но все они - сайты с новостным и насыщенным рекламой контентом. Мы, конечно, публикуем много контента, но наша главная задача по-прежнему заключается в привлечении потенциальных клиентов и регистрации клиентов.
Могли ли мы сделать больше оптимизации коэффициента конверсии для нашей установки AMP? Вероятно, да. Существуют способы добавления CTA, подписки на рассылку новостей и т. Д. Мы оптимизировали некоторые из них. Но после просмотра приведенных выше данных о конверсии не стоило отдельно управлять Google AMP, что может быть очень сложно, просто иметь чуть более быстрый мобильный сайт. Кроме того, большая часть нашего трафика и аудитории в блоге Kinsta изначально не с мобильных устройств, поэтому мы решили отключить Google AMP.
Кроме того, в настоящее время от AMP пока нет преимуществ SEO, если только вы не новостной сайт, пытающийся оценить карусель в результатах поисковой выдачи. Мы проанализировали наш мобильный рейтинг, и после того, как AMP был полностью удален, наш рейтинг фактически вырос. Опять же, это может быть просто из естественного прогресса. Но мы не увидели увеличения SERP от запуска AMP . Если ваш сайт начинается медленно, хотя вы можете, поэтому мы всегда советуем тестировать на вашем собственном сайте.

рейтинг мобильных телефонов после удаления AMP
Другие бренды также не видели никакого вредного воздействия от удаления AMP, и, как и мы, действительно видели улучшения. За пределами журнала увеличилось количество просмотров страниц за посещение на 13 процентов после угробления Google AMP ,
Как отключить Google AMP
Есть несколько способов отключить Google AMP. У Google есть официальная документация о том, как удалить AMP из поиска Google , Однако большая проблема заключается в том, что для этого обычно требуется разработчик, а его инструкции не очень удобны для WordPress. Их самый первый шаг - удалить ссылку rel = ”amphtml” со страницы, не являющейся AMP, но оставив страницу AMP на месте. К счастью, есть несколько способов подойти к этому без ущерба для вашего SEO. Вы не хотите просто отключить плагин Google AMP, так как это приведет к 404 страницам .
Вариант 1 - Поиск и замена (Regex)
Первый вариант включает использование плагина поиска и замены для удаления кода rel = ”amphtml” при отсутствии индексации страниц AMP. Мы можем поблагодарить Гульшан Кумар который первоначально разместил эту стратегию. Это предполагает, что вы используете бесплатный плагин AMP для WP.
Шаг 1
Для начала вам нужно скачать и установить бесплатный WordPress Плагин поиска и замены в реальном времени , Одним из замечательных преимуществ этого плагина является то, что он не изменяет вашу базу данных или сайт, поэтому его очень безопасно использовать на вашем сайте, не беспокоясь о том, чтобы что-то сломать. По сути, он находит и заменяет правила, которые выполняются ПОСЛЕ того, как WordPress сгенерирует страницу, но ДО того, как она будет отправлена в браузер пользователя.
Если вы разработчик, вы могли бы, конечно, сделать нормальный поиск и замена , И обычно мы рекомендуем делать изменения в базе данных в долгосрочной перспективе, но в этом сценарии прекрасно работает временное удаление кода AMP, пока происходит повторная индексация. Это также означает, что вы можете легко сделать это без разработчика. Хотя мы всегда рекомендуем делать резервные копии!

В режиме реального времени найти и заменить плагин WordPress
Плагин в настоящее время имеет более 60 000 активных установок с 4,5 из 5-звездочного рейтинга. Вы можете скачать его с WordPress репозиторий или путем поиска его на панели инструментов WordPress в разделе «Добавить новые» плагины.
Шаг 2
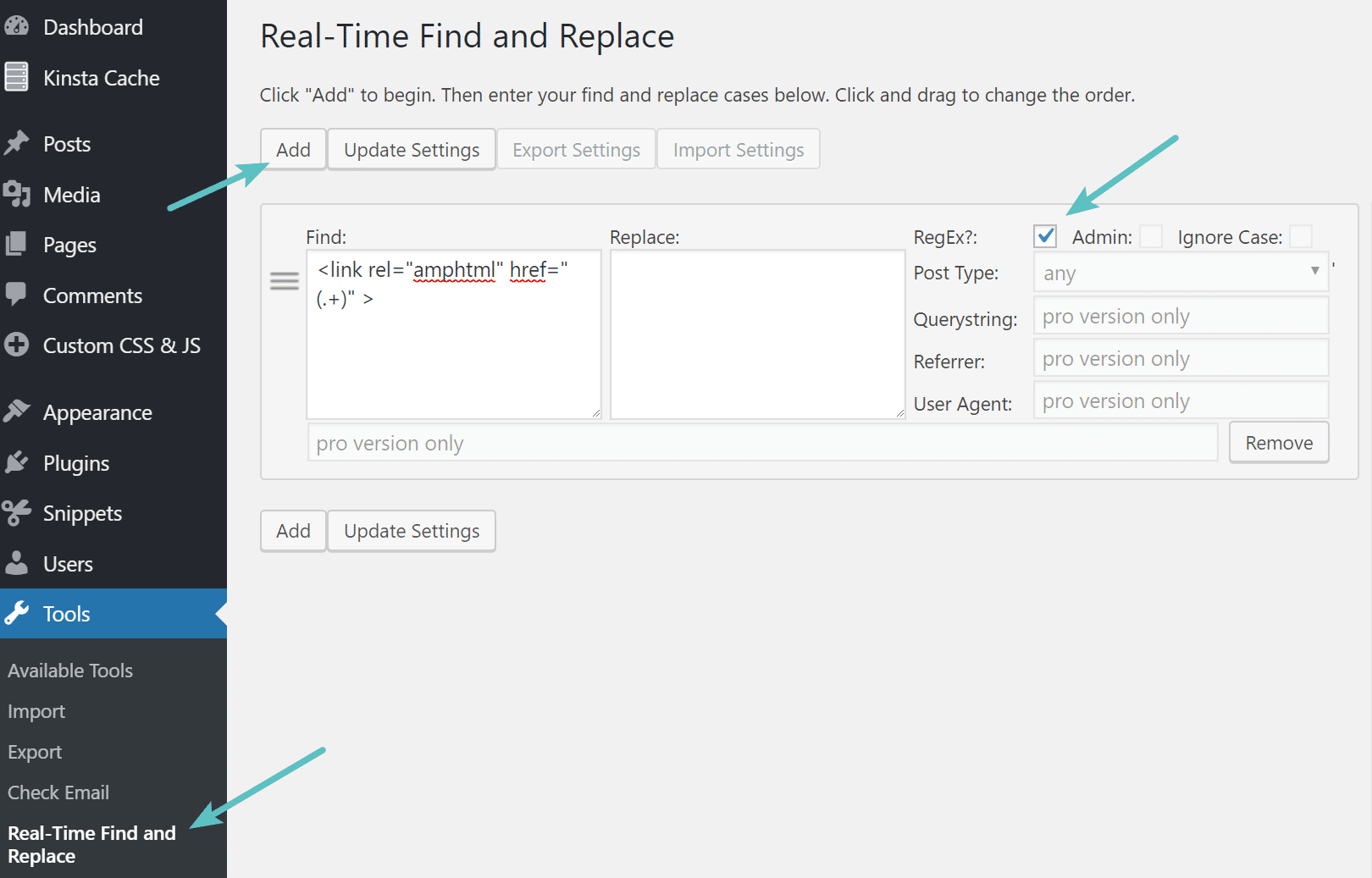
Нажмите «Найти и заменить в режиме реального времени» под инструментами на панели инструментов WordPress. Нажмите «Добавить» и добавьте следующий код в поле «Найти:»:
<link rel = "amphtml" href = "(. +)">
Нажмите на поле рядом с «RegEx», а затем нажмите «Обновить настройки». Это заменит / удалит этот важный тег AMP, который Google рекомендует на ваших канонических страницах, не являющихся AMP, и / или сообщения.

Regex в режиме реального времени найти и заменить
Шаг 3
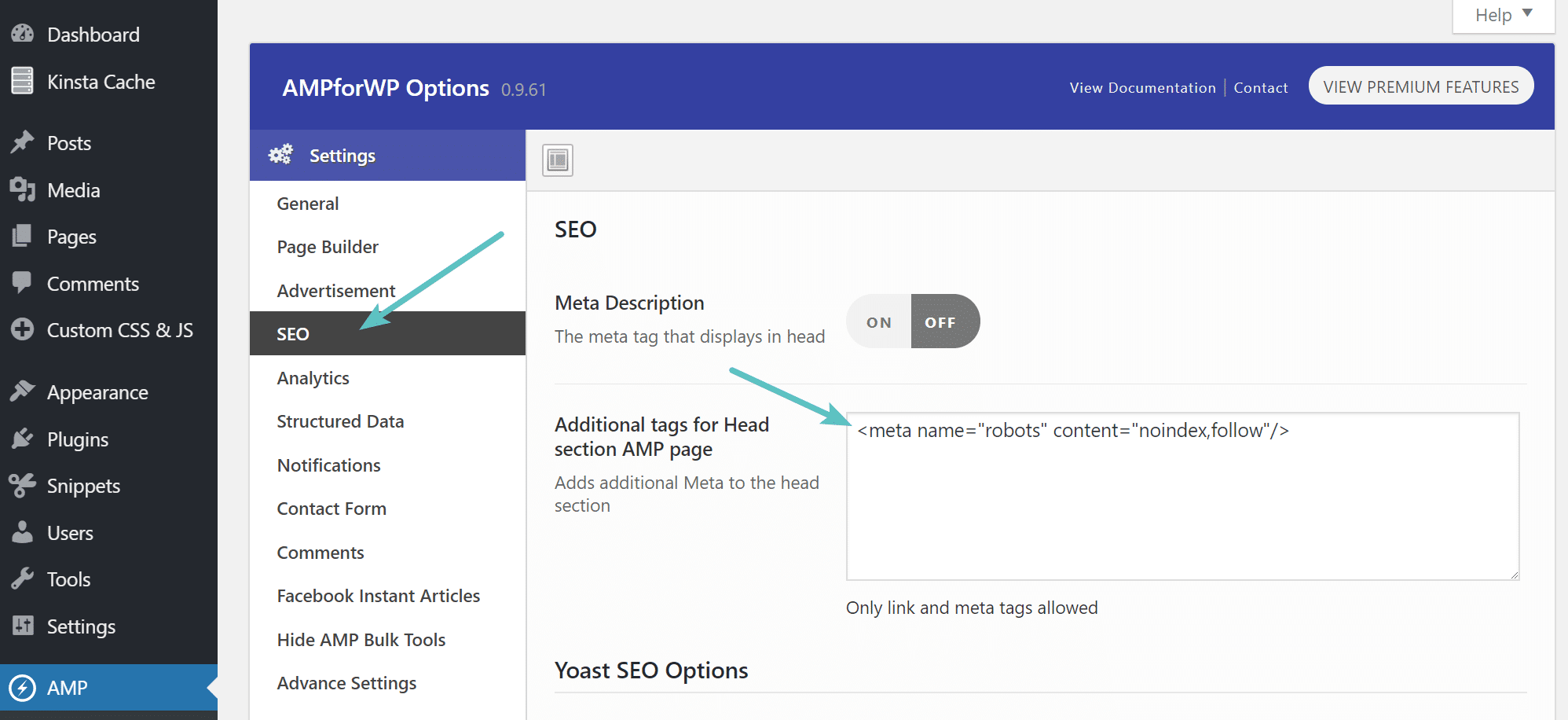
Следующий шаг - пометить страницы AMP как неиндексированные. Нажмите на панель настроек AMP для WP и в разделе «SEO». В разделе «Дополнительные теги для заголовка» введите следующий код и нажмите «Сохранить изменения».
<meta name = "robots" content = "noindex, follow" />
Это скажет Google больше не индексировать ваши AMP-страницы в поиске и, следовательно, начнет реиндексировать ваши оригинальные URL-адреса для мобильных устройств.

Неиндексированные страницы Google AMP
Мы рекомендуем оставить плагин AMP включенным до тех пор, пока все ваши посты / страницы AMP не будут переиндексированы в исходные URL-адреса.
Шаг 4
Мы также рекомендуем соблюдать 301 переадресацию в варианте 2 ниже, чтобы быть в безопасности!
Вариант 2 - отключить и добавить перенаправления
Второй вариант немного сложнее, но мы также видели, как это работает. Мы рекомендуем эту опцию, только если у вас есть какие-либо проблемы с реализацией описанного выше метода Это включает в себя просто отключение плагина AMP и добавление перенаправлений 301. Благодаря AMP для WP для первоначальной публикации этого.
Шаг 1
Первый шаг - просто добавить 301 перенаправления для всего, что имеет AMP URL. Для начала вам нужно скачать и установить бесплатный WordPress Плагин перенаправления , Вы можете использовать собственное решение для перенаправления или плагин, но причина, по которой мы рекомендуем его, заключается в том, что вам понадобится тот, который поддерживает регулярные выражения. Вы всегда можете удалить плагин после того, как все будет переиндексировано.

Перенаправление плагинов WordPress
В настоящее время плагин имеет более 1 миллиона активных установок с рейтингом 4 из 5 звезд. Вы можете скачать его с WordPress репозиторий или путем поиска его на панели инструментов WordPress в разделе «Добавить новые» плагины.
Шаг 2
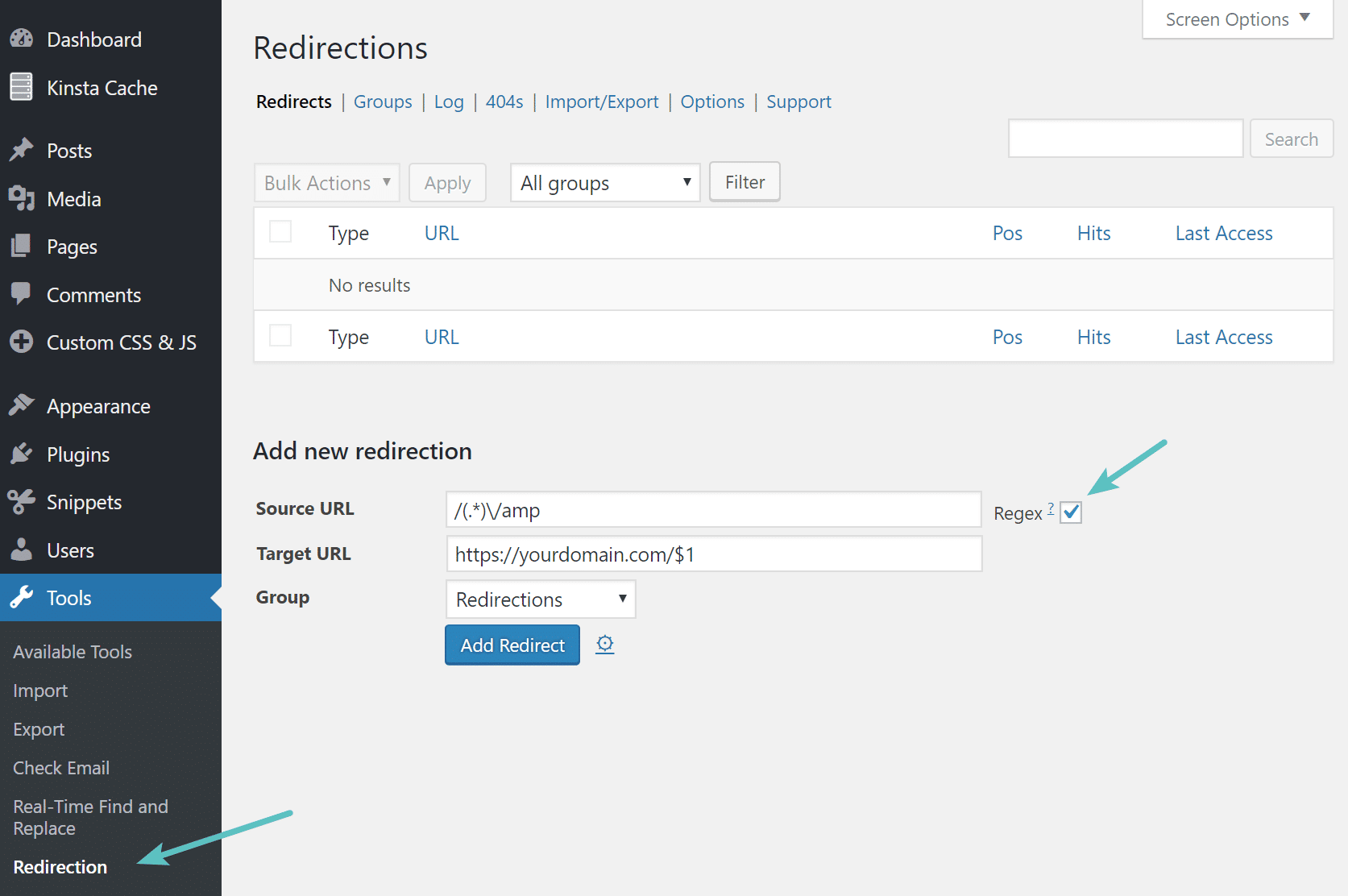
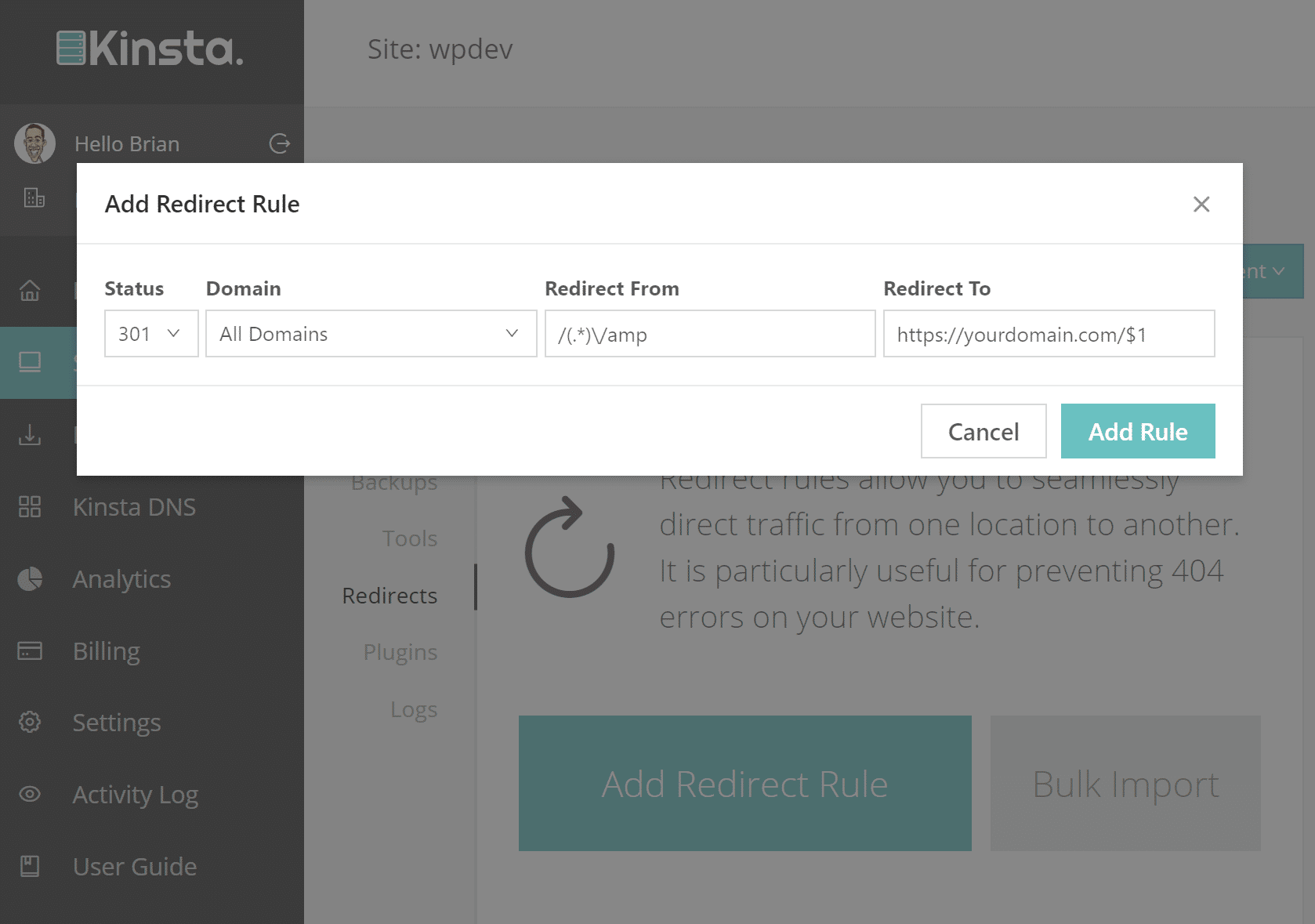
Нажмите на Перенаправление под инструментами на панели инструментов WordPress. Затем добавьте следующий код в поле Source URL и убедитесь, что вы установили флажок «Regex»:
/(.*)\/amp
Затем добавьте следующее в поле «Целевой URL» (обновите домен своим собственным):
https://yourdomain.com/$1
Убедитесь, что перенаправления выбраны, и нажмите «Добавить перенаправление».

Переадресация регулярных выражений
После добавления мы рекомендуем просмотреть пару постов или страниц вашего блога AMP и проверить, правильно ли они перенаправляются. Кроме того, если вы являетесь клиентом Kinsta, вы можете пропустить установку вышеуказанного плагина и просто добавить глобальное перенаправление с помощью инструмента перенаправлений на панели инструментов MyKinsta. Наш инструмент поддерживает регулярные выражения.

AMP перенаправить в MyKinsta приборной панели
В качестве альтернативы, если вы работаете апаш Вы также можете добавить следующее в начало вашего .htaccess файла:
# Перенаправление с AMP на путь без AMP RewriteEngine On RewriteCond% {REQUEST_URI} (. +) / Amp (. *) $ RewriteRule ^% 1 / [R = 301, L]
Шаг 3
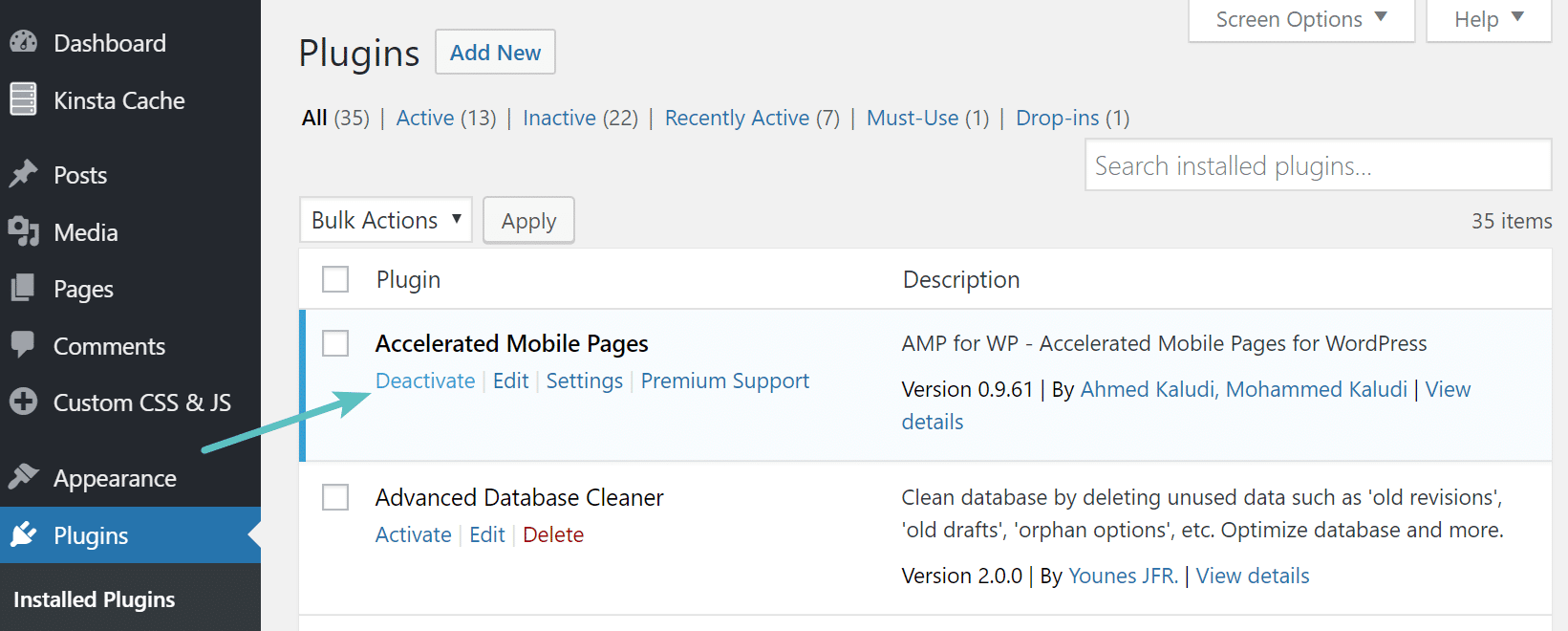
Затем вы можете деактивировать и удалить плагин AMP for WP.

Деактивировать плагин AMPforWP
Обязательно ознакомьтесь с нашими дополнительными советами ниже, чтобы отслеживать процесс переиндексации.
Мониторинг реиндексации
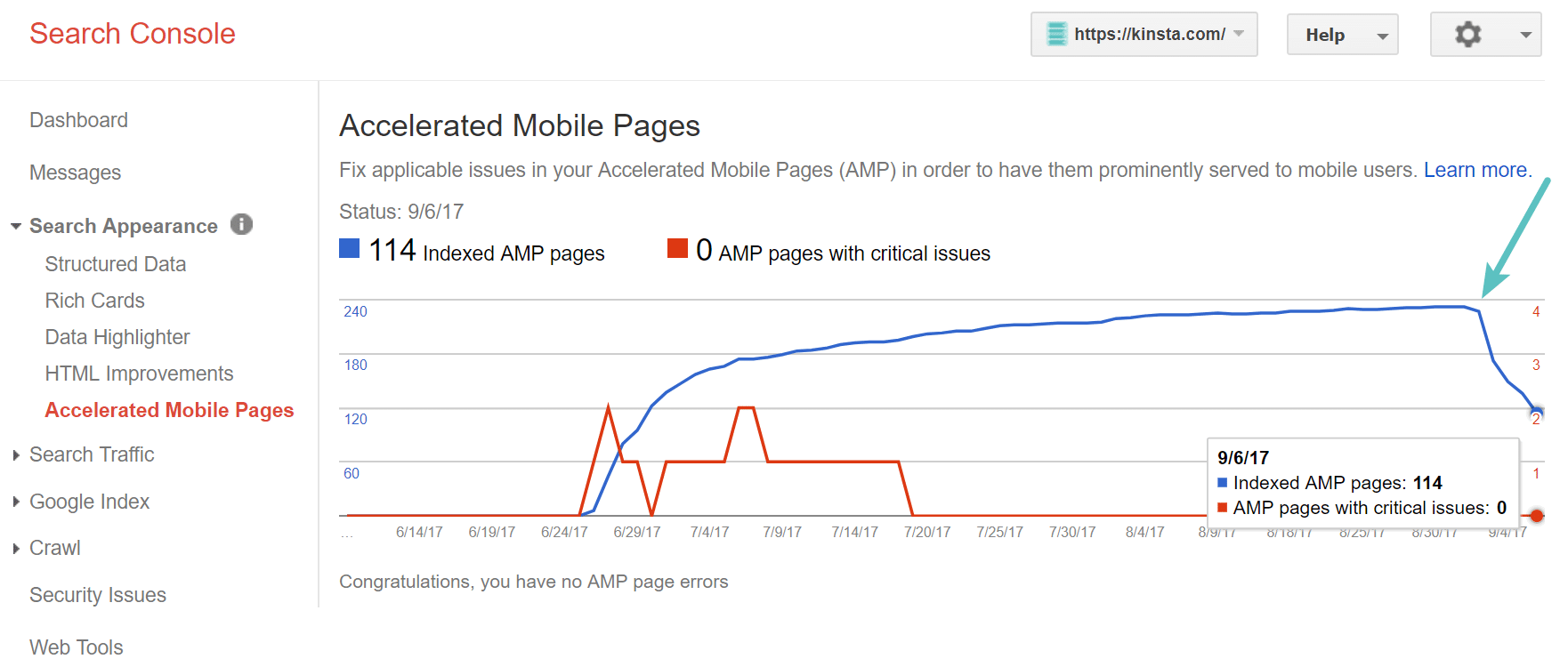
Вы можете следить за ходом удаления Google AMP в консоли поиска Google в разделе «Внешний вид поиска> Ускоренные мобильные страницы». Как вы можете видеть ниже, в тот момент, когда мы реализовали вышеуказанную стратегию, наши URL AMP начали индексироваться. Вы также можете попробовать отправить файл Sitemap повторно, чтобы ускорить процесс. В зависимости от количества проиндексированных страниц AMP этот процесс может занять от пары дней до нескольких недель.

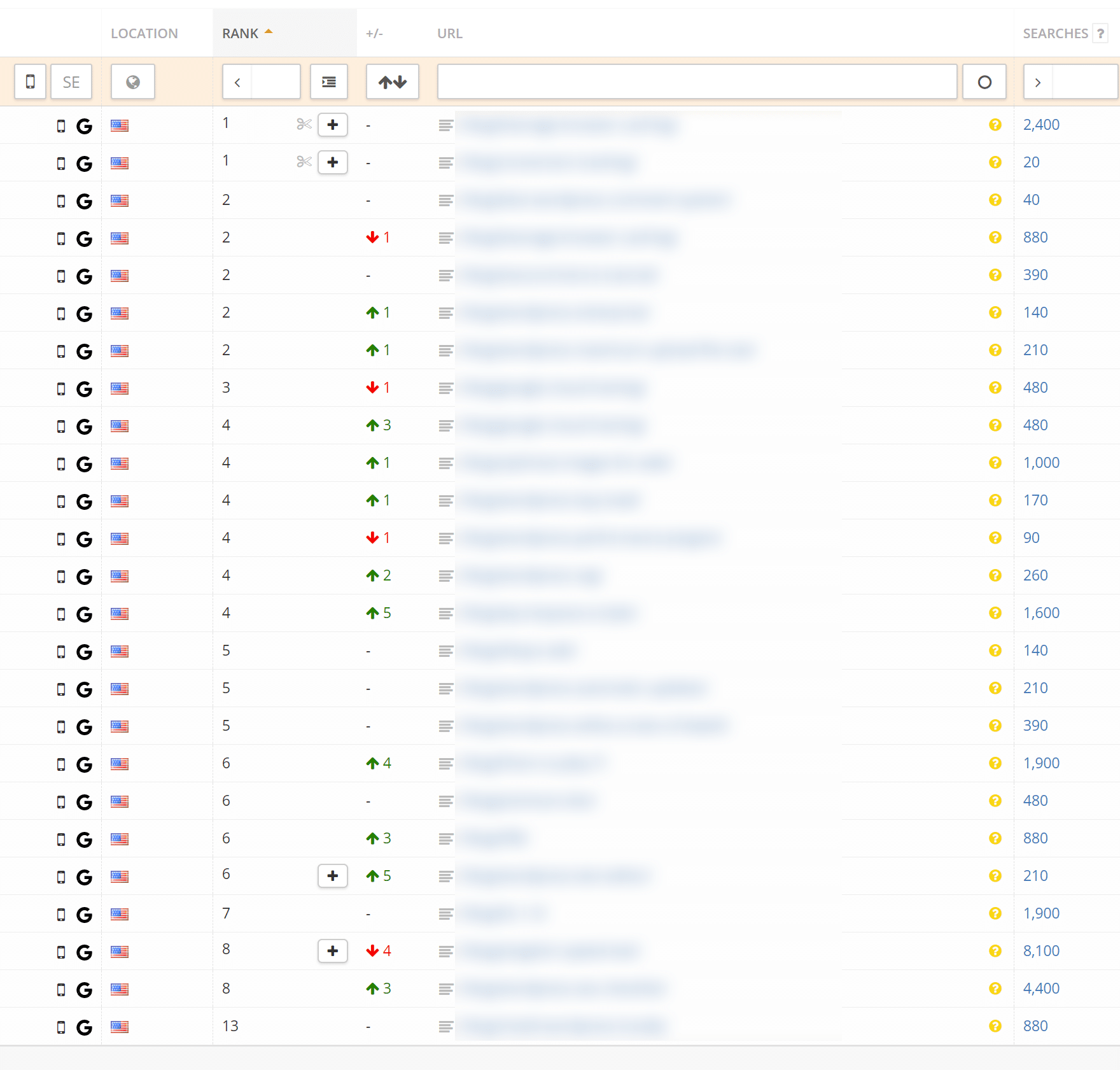
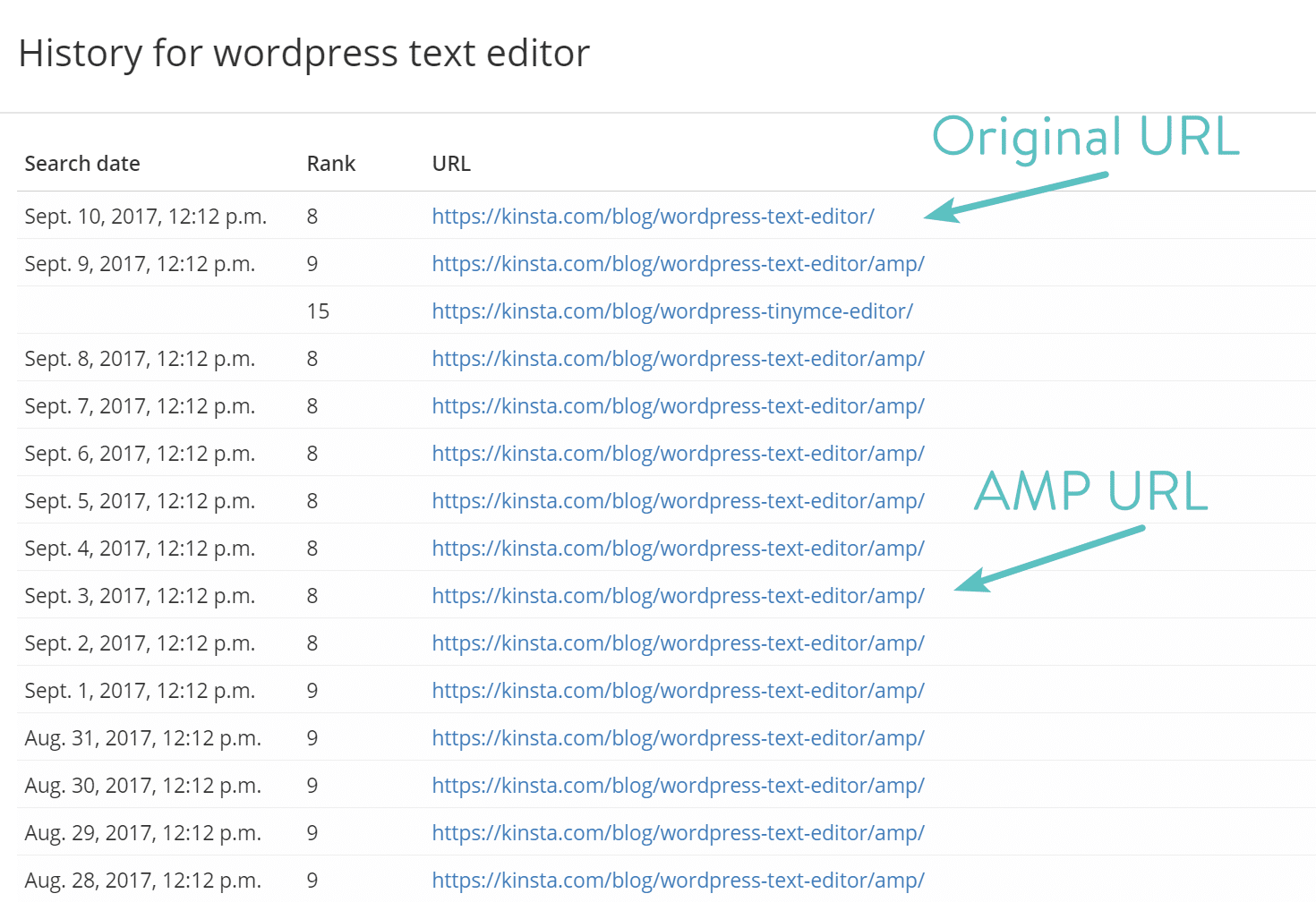
Мы также рекомендуем использовать инструмент отслеживания рейтинга ключевых слов. Например, мы отслеживаем ключевые слова для настольных компьютеров и мобильных устройств здесь, в Kinsta, используя Accuranker , Это позволило нам легко увидеть историю каждого ключевого слова и то, что / amp / URL-адреса на мобильных устройствах реиндексируются до исходного URL-адреса. Это может быть быстрый и простой способ убедиться, что все идет гладко.

реиндексация ключевых слов Google AMP
Резюме
Мы все любим более быстрые мобильные сайты и аплодируем Google за то, что он пытался сделать Интернет лучше. Но, как мы уже говорили выше, возможно, вы не видите результатов, на которые вы надеялись с помощью Google AMP. Мы всегда рекомендуем тестировать его, так как он может варьироваться в зависимости от отрасли. Объем мобильного трафика, который получает ваш сайт, также может значительно повлиять на ваши результаты.
Мы не единственные, у кого были проблемы с AMP. Rock Star Coders увидели 70% -ое снижение их конверсии после тестирования AMP на своих сайтах.
К счастью, есть простые способы отключить Google AMP, если вы хотите вернуться к исходным настройкам. Оба варианта выше не требуют разработчика и гарантируют, что ваши посетители не увидят неприятных ошибок 404, сохраняя при этом ваш рейтинг в поисковой выдаче.
Возникли вопросы или у вас возникли собственные проблемы при попытке отключить Google AMP? Если это так, мы хотели бы услышать о них ниже в комментариях.
Так почему же мы не видим хороших результатов, а другие - нет?Могли ли мы сделать больше оптимизации коэффициента конверсии для нашей установки AMP?
Возникли вопросы или у вас возникли собственные проблемы при попытке отключить Google AMP?