- В чем разница между ALT и атрибутом Title?
- Оптимизировать и правильно вставлять атрибуты ALT
- Соображения об имидже SEO
- Совет: добавьте изображение
- Преимущества и использование для SEO
- Заключение
Изображения и графика являются наиболее важными видимыми компонентами веб-сайта после текста, поэтому не стоит пренебрегать имиджевой SEO при оптимизации вашего веб-сайта. Все изображения должны содержать атрибуты title и alt, чтобы их содержимое могло быть передано поисковым системам и пользователям.
Чтобы ваши посетители по-прежнему получали информацию из ваших изображений при возникновении технических проблем на вашем сайте, вы должны использовать атрибуты alt и title для описания их в исходном коде. В этой статье мы покажем вам, как вы можете убедиться, что ваши изображения должным образом оптимизированы для поисковых систем и пользователей, и как вставить описания изображений.
В чем разница между ALT и атрибутом Title?
Атрибуты ALT относятся к альтернативному тексту (ALT), который вставляется в файлы изображений на веб-сайте для описания его содержимого. Если изображение не может быть отображено по какой-либо причине, появится текст вставленного атрибута ALT. Поисковые системы используют этот атрибут для распознавания содержимого изображения, поскольку файлы изображений не могут быть непосредственно прочитаны поисковыми системами.
Атрибут ALT появляется в исходном коде следующим образом:
<img src = ”directory / figure.jpg” alt = ”Это разумное описание”>
Атрибут title (или универсальный атрибут), показывает пользовательскую информацию об изображении после небольшой задержки, когда курсор наводится на изображение (при наведении курсора), не путать с мета заголовок , который описывает содержимое всей страницы и имеет отношение к фрагменту. Атрибут title предназначен в первую очередь для юзабилити целей, и это особенно важно, когда нет подписи изображения. В этом случае, например, авторское право также может быть вставлено в атрибут заголовка.
Вот как вы вставляете атрибут title:
<img src = ”directory / figure.jpg”
ширина = "100" высота = "150"
alt = "Это разумное описание"
title = «А вот и атрибут title» />
Альтернативные описания для изображений и графики играют не только большую роль в оптимизации на странице, но и для доступности во всемирной сети. Люди с нарушениями зрения или слуха используют голосовые браузеры или программы чтения с экрана (приложения для чтения) для работы в Интернете вместо текстового режима. Описания изображений для визуального контента, такого как графика, анимация и видео, читаются вслух. Если атрибут ALT отсутствует, некоторые программы чтения с экрана читают часть имени файла.
Может быть много причин, по которым изображение не отображается, например, если пользовательский агент не поддерживает изображения или если существуют проблемы с сервером. Изображение также исчезает, если файл больше недоступен на сервере, поскольку папка с изображениями или корневой каталог были случайно удалены. Более того, некоторые браузеры и мобильные пользователи не показывают графику.
Оптимизировать и правильно вставлять атрибуты ALT
Для атрибута ALT нет ограничения длины текста. Тем не менее, вам обычно не нужно больше, чем несколько слов, чтобы информативно описать изображение и дать поисковикам важную информацию.
Итак, проверьте качество ваших альтернативных текстовых изображений с помощью следующих вопросов:
- Может ли пользователь лучше понять изображение благодаря этому описанию?
- Используется ли ключевое слово разумно?
- Поможет ли это поисковым системам понять содержание изображения?
Предположим, вы создаете внешний блог о кофе и рекламируете его на своем сайте. Если вы показываете изображение чашки кофе с молоком и сахаром и привязываете его к своему собственному блогу о кофе, в идеале вы должны отобразить его в браузере следующим образом:

Рисунок 1: Правильное отображение графики в браузере.
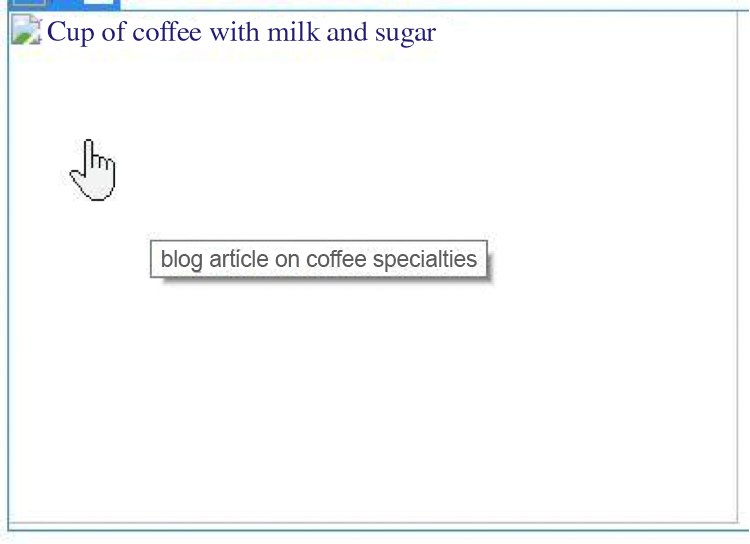
Если сайт загружается неправильно, пользователь увидит заполнитель, а также атрибут изображения. Вместо изображения появится атрибут ALT «чашка кофе с молоком и сахаром», а также атрибут заголовка «статья в блоге по кофейным напиткам». Заполните атрибут заголовка описанием, которое ожидают читатели, которые щелкают по изображению или пустому месту. В нашем примере пользователь будет перенаправлен на ваш блог и сможет узнать больше о мире кофе.

Рисунок 2. Заполнитель для изображения не отображается.
Следующим шагом является ввод URL-адреса кофейного блога в исходном тексте сайта. Тег изображения начинается с источника изображения, то есть соответствующего файла в корневом каталоге (img src). Рядом с alt = находится атрибут ALT в кавычках: после этого идет информация о высоте и ширине. В этом случае размер изображения составляет 400 х 266 пикселей.
<p> <a href=agedhttps://www.mycoffeeblog.comperation target= Обработ_бланкции> <img src = ”../ imgs / coffee-milk-sugar.jpg” alt = ”чашка кофе с молоком и сахар ”width =” 400 ″ height = ”266 ″ title =” статья в блоге о кофейных напитках ”/> </a> </ p>
Другие элементы дизайна также нуждаются в атрибуте ALT. Некоторые графические объекты - так называемые украшения или декоративные изображения - не передают никакого содержимого, например фоновых изображений, кнопок или линий. Не оставляйте атрибут ALT пустым, вместо этого заполните его заполнителем (alt = ””), чтобы поисковые системы и программы чтения с экрана могли игнорировать эти элементы, поскольку они явно не важны для понимания веб-страницы. Декоративные изображения не должны быть встроены в код, но должны быть определены как фоновые изображения с использованием CSS. Изображение без атрибута ALT появится в браузере как пустой значок.
Соображения об имидже SEO
Как и оптимизация веб-сайта на странице, поисковая оптимизация изображений происходит на различных уровнях: видимый уровень, мета-уровень и сам уровень изображения. Факторы качества, описания и размера ваших изображений могут внести решающий вклад в увеличение видимости вашего сайта.
При редактировании и сохранении изображений обратите внимание на следующие факторы:
1. Высококачественные изображения являются профессиональными, а также поддерживают поисковую оптимизацию. Google подтверждает важность Качество изображения :
- «Высококачественные четкие изображения также лучше отображаются в миниатюрах результатов поиска. Это увеличивает вероятность того, что пользователи будут нажимать на них ».
2. Однако скорость загрузки вашего сайта не должна пострадать из-за качества. Загружайте изображения только по мере необходимости и сжимайте их с помощью такого инструмента, как крошечный PNG , Измените размеры изображений до нужного размера в программе для редактирования изображений и вставьте их одну за другой в исходный код.
3. Подумайте, какой формат изображения лучше для вас: JPG обычно идеален, потому что он может быть эффективно сжат. PNG предлагает сжатие без потерь, но требует больше места для хранения. GIF имеет смысл только для анимации. Формат SVG хорош для векторной графики.
4. Имя файла должно быть информативным, но не слишком длинным. Некоторые термины разделены дефисами, а не подчеркиванием. Хорошая структура папок также обеспечивает хорошую категоризацию.
5. Укажите высоту и ширину для всех изображений. Когда он знает измерения, веб-браузер начинает загрузку сайта до того, как все изображения будут загружены. Это оптимизирует время загрузки.
6. Назовите ваш источник изображения правильно: должны быть названы авторские и авторские символы в подписи к изображению; скрытого места при наведении мыши недостаточно.
Совет: добавьте изображение
Дополнительной поддержкой для поисковых систем является создание изображения карты сайта , в котором вы можете подписать до 1000 изображений. На своем форуме поддержки Google четко заявляет об этом:
- «Вы можете повысить вероятность того, что ваши изображения появятся в результатах поиска изображений, соблюдая рекомендации для веб-мастеров и лучшие практики для публикация изображений , Кроме того, вы можете использовать улучшения изображений Google для карт сайта, чтобы предоставить Google больше информации об изображениях, доступных на ваших сайтах ».
Собрав все URL-адреса изображений в карте сайта XML и загрузив их в консоль поиска Google, вы можете поддержать индексацию файлов изображений в несколько шагов.
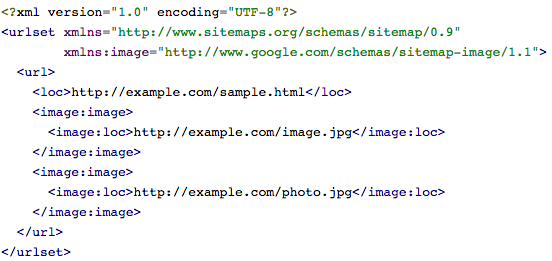
Карта сайта с изображением создается следующим образом:

Рисунок 3: Пример изображения сайта ( Форум поддержки Google ).
Преимущества и использование для SEO
Правильная интеграция изображений дает явное преимущество для поисковой оптимизации. С помощью атрибутов ALT и title отличные изображения повышают актуальность веб-сайта и тем самым повышают шансы на более высокий рейтинг.
С хорошим SEO изображения вы не только увеличиваете видимость вашего сайта, но и получаете косвенный трафик, потому что ваша графика может быть нажата в поиске картинок Google. Для Google атрибут ALT является важным параметром оптимизации на странице. При правильном назначении вы увеличите свои шансы быть найденным в поиске картинок Google по основному ключевому слову. Даже если ваш сайт не легко найти, используя ценное изображение, у вас есть шанс получить очень хороший рейтинг, используя Универсальный поиск : возможно, ваш сайт не будет найден в топе рейтинга, но в поиске картинок.
Если вы используете качественно качественные изображения и соответствующим образом сжимаете их, вы повысите удобство использования своего сайта и скорость страницы , Сжатие особенно важно в отношении мобильная оптимизация потому что смартфоны обычно работают на меньшей полосе пропускания. Большие файлы изображений будут излишне задерживать загрузку страницы.
Обзор преимуществ имиджевого SEO:
- Усиление видимости через хороший список в органических поисках
- Непрямое увеличение трафика благодаря хорошему рейтингу в поиске картинок Google
- Вероятность попадания в топ через универсальный поиск
- Лучшее ранжирование по тегам, которые отражают общий тематический контекст сайта
- Улучшение удобства использования на мобильных конечных устройствах за счет соответствующего сжатия
Заключение
Для обеспечения безбарьерного серфинга на рабочих столах и программах чтения с экрана для ваших посетителей вы всегда должны включать изображения с ALT и атрибутами заголовка. Для более быстрого сканирования и правильной ориентации графики размещение разумных описаний на вес золота. Это улучшит ваше время загрузки и, следовательно, удобство использования, которые являются важными факторами для серфинга на мобильных устройствах.
В чем разница между ALT и атрибутом Title?В чем разница между ALT и атрибутом Title?
Используется ли ключевое слово разумно?
Поможет ли это поисковым системам понять содержание изображения?