- Почему Google любит мобильную оптимизацию
- 1. Мобильная поисковая активность - ваш сайт и ваша аудитория
- 2. Оптимизация мобильного ключевого слова
- 3. Оптимизируйте сайт с помощью местного SEO
- 4. Контент-аудит
- 5. Архитектура и дизайн мобильных сайтов
- 6. Скорость страницы
В современном мире почти все, кого вы видите на улице, смотрят на свои смартфоны. Будь то ответы на звонки, просмотр времени, чтение новостей, фотосъемка или проверка социальных сетей, пользователи смартфонов зацепились!
Давайте посмотрим на факты:
Больше, чем 70 миллионов человек В США регулярно слушают музыку на своих телефонах.
По данным фотофокуса 90% людей делают фотографии с помощью камеры своего телефона.
изучение Статистика показывает, что по крайней мере 45% населения в большинстве стран используют свои смартфоны для доступа к своим Facebook, Twitter и другим социальным платформам!
Как владелец бизнеса, вам нужно использовать эту привычку смартфонов, чтобы понимать поведение потребителей и продавать свои продукты и услуги. Поисковые системы вознаградят вас за это.
В 2015 году Google выпустил алгоритм, который считается для мобильных устройств веб-страницы, чтобы быть фактором ранжирования для результатов поисковой системы. Мобильность вашего бизнеса является абсолютной необходимостью, учитывая эти меняющиеся тенденции в поисковом поведении. Если не реализовать, вы потеряете возможности продаж, которые могут помочь вам в развитии вашего бизнеса. Но с чего начать?
Ответ прост: начните с мобильного SEO-аудита вашего сайта. Но прежде чем мы перейдем к этому вопросу, давайте посмотрим на сделку Google по оптимизации мобильных устройств.
Почему Google любит мобильную оптимизацию
Итак, вот что изменилось. Перед обновлением индекса для мобильных устройств Google использовал настольную версию Интернета в качестве основного индекса поисковой системы. Но с ростом числа мобильных пользователей Google решил вместо этого внедрить индекс для мобильных устройств. Большинство ваших потенциальных клиентов принимают решения о покупке на основе поиска на ходу с использованием мобильных устройств и, следовательно, совершают покупки.
В изучение По данным Google, по меньшей мере, 50% респондентов были пользователями смартфонов, которые проводили локальный поиск и посещали магазин, и 18% из них сделали покупку. Теперь веб-сайты и веб-страницы, ориентированные на мобильность, с большей вероятностью будут оцениваться в результатах поисковых систем, чем те, которые этого не делают. Хотя Google говорит, что если ваш сайт не оптимизирован для мобильных устройств, он будет сканировать версию для настольного компьютера, даже если пользователь просматривает на мобильном устройстве.
Типы мобильных устройств
Сегодня любое мобильное устройство может получить доступ к интернет-соединению, и все они не смартфоны. Google учитывает этот фактор, когда речь заходит о мобильной оптимизации, и классифицирует их следующим образом:
« Мобильный » относится к любому смартфону, работающему под управлением операционной системы Android, iPhone или Windows. Мобильные браузеры в этих устройствах аналогичны настольным аналогам, поскольку они отображают более широкий набор спецификаций HTML5, несмотря на любые различия в размере экрана. В любом случае ориентация по умолчанию всегда вертикальная.
Планшеты , по мнению Google, не подпадают под категорию мобильных устройств, а выделяются в отдельный класс. Из-за больших экранов в планшетах сайты, не оптимизированные для мобильных устройств, увидят настольную версию.
Мультимедийные телефоны - это те, которые отображают страницы, закодированные с помощью XHTML, поддерживают разметку HTML5, JavaScript. Проще говоря, это браузер, который вы видите в 3G-телефонах.
Функциональные телефоны не созданы для отображения настольных версий веб-сайтов, которые кодируются с использованием обычного HTML. Они отображают только cHTML (iMode), WML или XHTML-MP.
Есть три общих структурных характеристики для мобильных веб-сайтов на любом из этих типов телефонов, которые включают в себя поисковую оптимизацию. В идеале, есть три типа мобильных структур, которые вы можете использовать для оптимизации своего сайта для индексации с мобильных устройств. Когда вы делаете это, вы сосредотачиваетесь на пользовательском опыте, производительности и контенте. Вот как они классифицируются:
- Адаптивный веб-дизайн по существу использует CSS3 Media Queries и плавную сетку с относительными единицами для отображения гибкого дизайна, который автоматически соответствует размерам устройства пользователя. Это может быть мобильный телефон, смартфон, планшет или настольный компьютер. Этот дизайн лучше всего подходит для вашего сайта, потому что это то, что предпочитает Google.
Это означает, что у вас будет один URL для всех версий устройства без необходимости перенаправления. На самом деле, это проще и дешевле в обслуживании. Хотя, если у вас есть существующий сайт, вам придется перепроектировать пользовательский интерфейс и UX всего сайта. Например, у Buzzfeed есть адаптивный веб-дизайн. Сайт будет легко адаптироваться к интерфейсу любого устройства, и все его содержимое будет размещено в заданных пределах.


- Динамическое обслуживание веб-сайтов / веб-страниц использует один URL-адрес для любого устройства, которое выполняет поиск на вашем веб-сайте; представление структуры HTML будет различным для настольных и мобильных устройств. Это означает, что содержимое, отображаемое в настольной версии, не будет одинаковым для мобильной версии или версии для планшета.
Например, если контент версии веб-сайта содержит изображения или видео высокого качества в версии для настольного компьютера, он не будет отображаться в мобильном интерфейсе. Таким образом, вы можете указать, какой тип контента может использоваться на этих устройствах. Тем не менее, это дорого по сравнению с веб-адаптивным дизайном, так как вам нужно будет создавать отдельные веб-сайты для конкретных устройств.
В дополнение к этому вам может потребоваться Vary HTTP-заголовок, который определит, будут ли заголовки будущих запросов нуждаться в кэшированном ответе, в отличие от запроса нового ответа от исходного сервера. Если это не будет реализовано, ваши мобильные пользователи будут перенаправлены на настольную версию, которая замедлит время загрузки и увеличит скорость выхода вашего сайта. Adobe Typekit использует эту структуру для своего сайта.


- Используя подход Parallel Mobile Site , вы по сути создаете структуру URL мобильного сайта, которая специально предназначена для пользователей мобильных устройств. Проще говоря, ваши обычные URL-адреса выглядят следующим образом - www.RegularURL.com/somecategory. Но у мобильной версии будет субдомен "m", который будет выглядеть следующим образом. «M.RegularURL.com/somecategory». Поэтому, когда мобильный пользователь пытается получить доступ к «www.RegularURL.com/somecategory», он будет перенаправлен на «m.RegularURL.com/somecategory».
Этот макет легче реализовать благодаря лучшей способности отличать мобильный контент от контента рабочего стола; это также обеспечивает лучший пользовательский опыт.


Найдите наиболее подходящую организационную структуру для вашего сайта на основе ваших преимуществ. Но это подводит нас к мобильному SEO-аудиту. После того, как вы решите, каково ваше текущее положение с вашей мобильной аудиторией, вы можете пойти дальше и реализовать лучший дизайн сайта. Давайте рассмотрим шаги, которые необходимо выполнить для проведения технического мобильного SEO-аудита:
1. Мобильная поисковая активность - ваш сайт и ваша аудитория
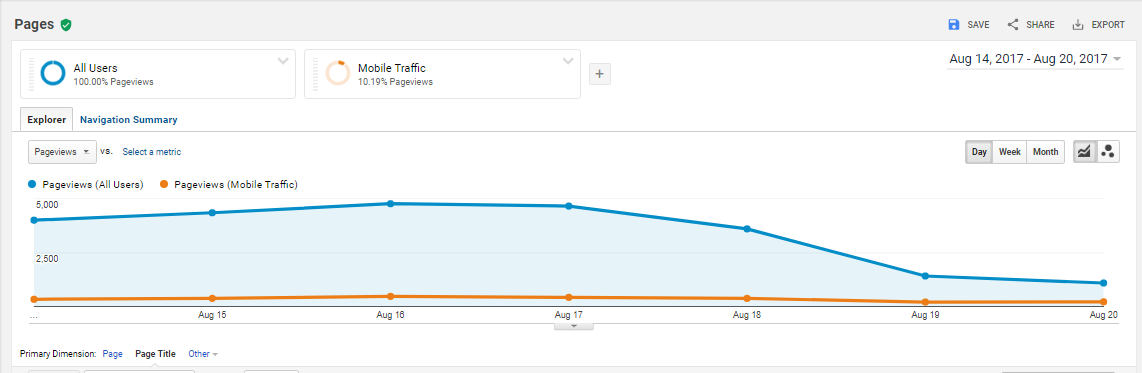
Вам нужно начать с двух вещей: оценить мобильную активность на вашем сайте и понять вашу аудиторию. Важно понимать активность мобильных пользователей на вашем сайте: это включает в себя измерение посетителей, посещаемости сайта, активности поиска и голосового поиска. Сравните это с вашим общим органическим трафиком с точки зрения объема поиска и тенденций поиска, чтобы понять, сколько усилий вам нужно приложить.

Вы можете сделать это через Google Analytics. Добавьте сегмент на свою панель мониторинга, выбрав мобильный трафик под опцией «Сегменты по умолчанию», и вы увидите все мобильные данные, отличные от данных трафика на рабочем столе. Вот что вам нужно из этого бита данных:
Найти количество органического трафика, поступающего от мобильных пользователей, и скорость, с которой он увеличился.
Найдите наиболее используемые мобильные устройства, поскольку вы можете решить, какую структуру организации мобильной связи вы можете использовать.
2. Оптимизация мобильного ключевого слова
Google различает результаты поиска, полученные с настольных и мобильных устройств, поскольку результаты поиска на смартфонах / планшетах отличаются от результатов поиска на настольных компьютерах. Это связано с тем, что пользователи по-разному взаимодействуют с определенными устройствами при проведении поиска. С голосовым поиском и поисковыми роботами в распоряжении любого пользователя смартфона, вы должны убедиться, что вы также проводите исследование ключевых слов для мобильных устройств.
Вот что вам нужно сделать иначе, чем при обычном исследовании ключевых слов:
Мобильный поиск включает более короткие ключевые слова по сравнению с ключевыми словами с длинным хвостом, которые мы используем на наших настольных устройствах. Поэтому убедитесь, что вы оптимизируете свои кампании, контент, теги заголовков и т. Д. С помощью более коротких ключевых слов.
Большинство мобильных поисков проводятся с локальным умыслом, поэтому вам необходимо убедиться, что стратегия ключевых слов оптимизирована также и для поисков ближнего зарубежья.
Подумайте также о поиске, не основанном на тексте. Оптимизируйте стратегию ключевых слов в соответствии с поиском, выполняемым такими ботами, как SIRI, Google Assistant, Cortana; поиски являются более неформальными и разговорными, и в этом случае нужны длинные ключевые слова.
3. Оптимизируйте сайт с помощью местного SEO
Чтобы убедиться, что ваш сайт включен с локальным SEO, вы должны убедиться, что ваша компания имеет точную информацию NAP (имя, адрес, номер телефона). Убедитесь, что вы включили название своего города и штата в мета-описание и заголовки вашей информации.
Если вашего бизнеса еще нет в списке необходимых каталогов, вы можете сделать это самостоятельно или найти служба каталогов / управления списками сделать это для вас. Если ваша компания уже указана в списке, убедитесь, что в ее профилях в социальных сетях и каталогах нет противоречивой информации. Сильное присутствие в Интернете будет способствовать повышению шансов на получение рейтинга в поисковой выдаче в любом месте, на любом виде устройства.
[Pro-Tip: Убедитесь, что ваш местный SEO для вашего бизнеса на месте. Использовать этот контрольный список решить, полностью ли вы оптимизированы с местным SEO.]
4. Контент-аудит
Само собой разумеется, что контент, потребляемый на мобильных устройствах, отличается от того, каким он является на настольных устройствах. Поэтому очень важно убедиться, что ваш контент доступен для оптимизации вашего сайта для мобильных устройств. Проводя аудит контента, у вас больше шансов повысить качество и авторитет домена. Вот краткая версия проведения аудита контента:
Сделайте инвентаризацию всего вашего контента.
Убедитесь, что все ваши URL просматриваются и индексируются. Вы можете использовать такой инструмент, как Кричащая лягушка , Вы можете составить список URL-адресов, используя XML Sitemaps, Google Analytics или Google Search Console, и решить, какой контент вы хотите, чтобы сканеры рассмотрели, и контент, который не нужно сканировать. (Узнать больше о Screaming Frog's конфигурация сканирования чтобы понять, что нужно делать.)
Рассмотрите такие метрики, как заголовки, метаописания, alt-теги для изображений и количество слов, чтобы оценить качество вашего контента, прежде чем продолжить его оптимизацию. В дополнение к этому вам необходимо учитывать оригинальный контент, внешние ссылки и посещаемость сайта.
После того, как вы обдумаете эти вещи, проанализируйте свой контент и сделайте необходимые добавления или удаления. Убедитесь, что вы отслеживаете все изменения для дальнейших ссылок.
5. Архитектура и дизайн мобильных сайтов
Мы уже говорили о различных видах организационных структур веб-сайтов. Но как вы решите, какой из них будет лучшим для вас? Вот что вам нужно учитывать:
Вам нужен один и тот же контент / предложение в мобильной и настольной версиях?
Использует ли большинство ваших пользователей мобильные устройства и планшеты для просмотра вашего контента?
Можете ли вы позволить себе изменить дизайн своего сайта?
Если вы ответите «да» на эти вопросы, вы будете готовы к адаптивному веб-сайту, и вам придется выбрать либо динамический обслуживающий веб-сайт, либо параллельный веб-дизайн. Кроме того, убедитесь, что ваш сайт оптимизирован следующим образом:
Убедитесь, что вы не блокируете JavaScript, CSS или файлы изображений любым способом.
Удалите все следы неиграемого контента.
Убедитесь, что ваши настольные сайты перенаправлены на соответствующие мобильные сайты сайтов, без возможности для ошибочных перенаправлений.
Убедитесь, что ваш редирект не отображает страницу с ошибкой 404. Вы можете использовать Google Search Console для сортировки ваших перенаправлений.
Не добавляйте рекламные вставки на свой мобильный сайт, так как они замедляют скорость страницы и даже затрудняют работу пользователя.
6. Скорость страницы
То, что абсолютно необходимо и имеет все значение для сайта, оптимизированного для мобильных устройств, - это скорость страницы или время загрузки сайта. Вы можете использовать Google PageSpeed Insights повысить производительность вашего сайта. Когда вы проанализируете свой URL-адрес, вы получите отчет о вашей производительности для мобильных и настольных версий, который оценивает вашу страницу на 100 баллов. Просто имейте в виду, что при скорости страницы быстрее всегда лучше.
Чтобы контролировать скорость вашей страницы, вам нужно улучшить следующие факторы:
Убедитесь, что ваши изображения имеют соответствующий размер. Если вы используете веб-сайт WordPress, вы можете выбирать между несколькими размерами. Использование меньших размеров сократит время загрузки. Вы можете использовать такие инструменты, как ImageOptim или же PunyPNG уменьшить размер ваших изображений.
Убедитесь, что у вас есть качественные партнеры по хостингу.
Сократите свой CSS, HTML и JavaScript
Уменьшить присутствие рекламных серверов
После запуска аудита и внесения необходимых дополнений и изменений убедитесь, что вы проиндексировали их с помощью Google Search Console. Возможности оптимизации вашего сайта для поиска огромны. После того, как ваш сайт оптимизирован для индекса «сначала для мобильных устройств», вы не просто соберете возможности ранжирования, но и запаситесь запасом в обозримом будущем, ориентированном на поиск.
Но с чего начать?Но как вы решите, какой из них будет лучшим для вас?
Использует ли большинство ваших пользователей мобильные устройства и планшеты для просмотра вашего контента?
Можете ли вы позволить себе изменить дизайн своего сайта?