- 1. Используйте Google, чтобы увидеть, какой контент индексируется
- 2. Извлечь полный список страниц с сайта
- 3. Раскройте исследовательские намерения
- 4. Проверьте отображение страницы
- 5. Проверьте показатель читаемости
- 6. Просмотрите иерархию содержимого с помощью панели инструментов Chrome Dev
- 7. Метрики в Google Analytics и создание ярлыков для данных
- 8. Проверьте мобильную оптимизацию вашего сайта и производительность вашего сайта
- В итоге
Стефани Уолтер
Старший UX Designer - Мобильный Эксперт
Старший дизайнер UX. Мобильный Эксперт. Оратор Автор блога. Google Dev Expert Дизайн продукта (GDE)
Следите в Твиттере
Этот контент был написан 2 года назад. Это может быть устаревшим.
На прошлой неделе состоялась Flupa UX Days Ежегодная встреча дизайнеров UX франкоязычных. Я сделал много заметок и, чтобы не перепутать темы, решил сделать несколько статей. Это первая из серии отзывов о семинарах и конференциях Flupa UX Days 2017.
Этот семинар дал Мириам Джессиер (кто написал очень хорошую статью UX и SEO: конвергенция в моем блоге) имеет целью объяснить начинающим разработчикам UX-дизайнеров различные бесплатные инструменты и советы по SEO, которые будут полезны в их повседневной жизни и помогут им лучше понять SEO. Слайды доступны ic я.
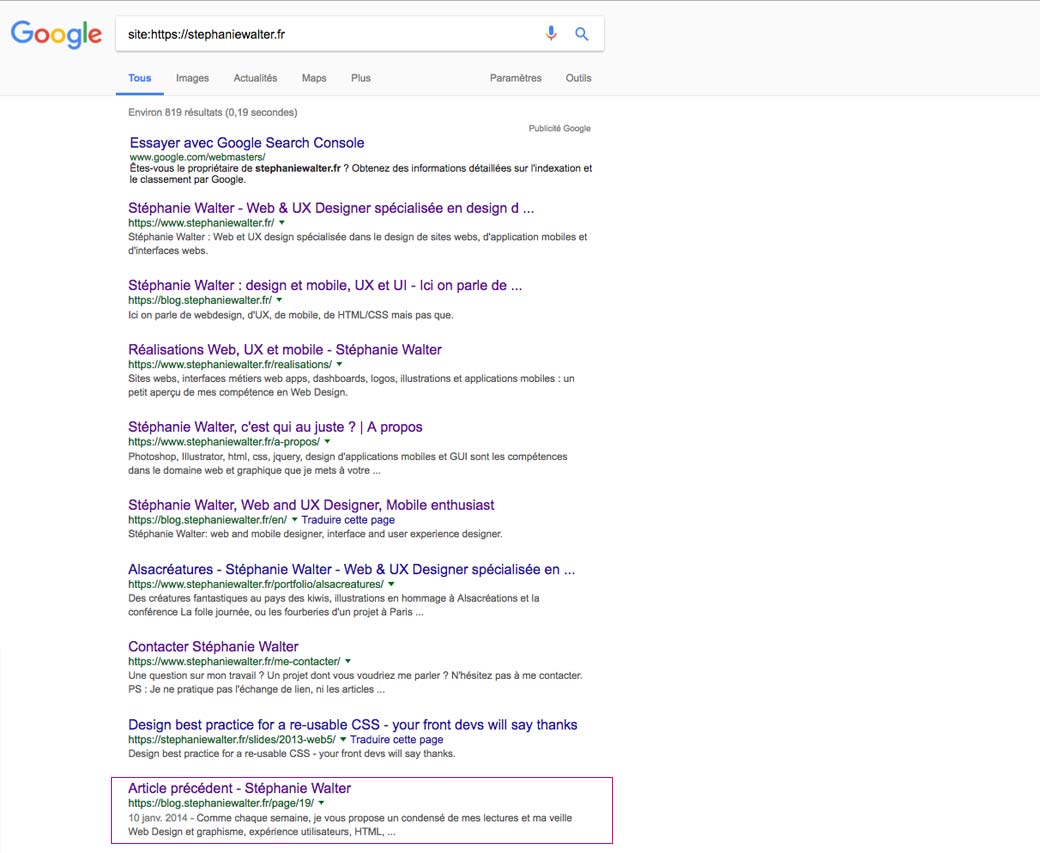
1. Используйте Google, чтобы увидеть, какой контент индексируется
Команда site: nomdedomain.fr прямо в строке поиска Google позволяет видеть все страницы, которые Google проиндексировал для вашего домена. Эта команда позволяет вам:
- Откройте для себя контент, с помощью которого ваши посетители могут попасть на ваш сайт (чтобы лучше предсказать их курс).
- Смотрите проиндексированное содержимое, которое устарело
- Найдите контент, который вы не хотите индексировать (например, мне интересно, почему мой портфель индексирует страницы page1)
- Найдите проиндексированные файлы, которые вы не хотите видеть в Интернете, и они будут удалены (например, привет компании, которая разрешила индексировать кандидатов в CV).

Два небольших примера:
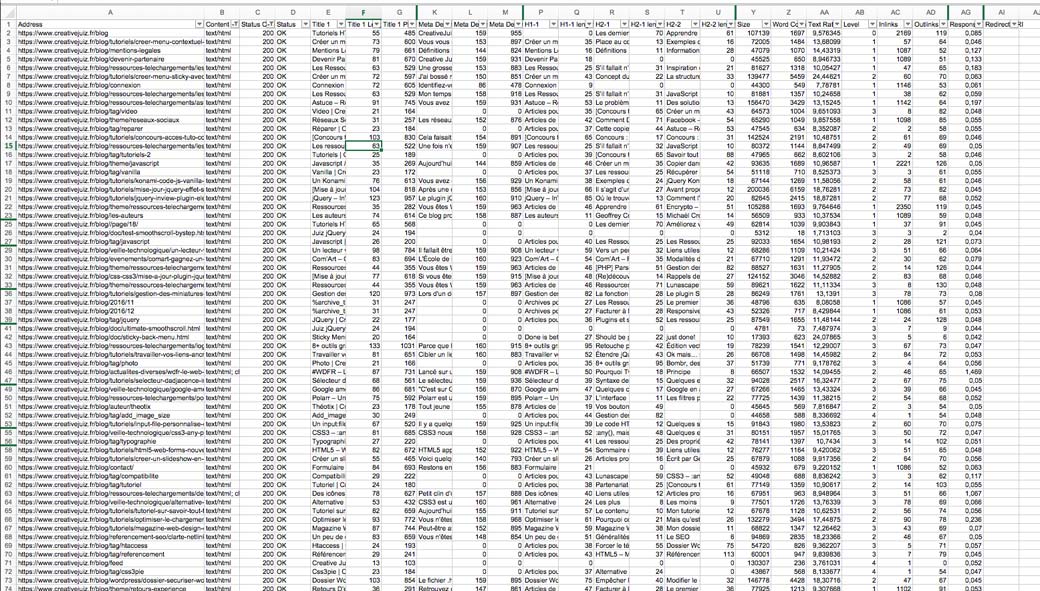
2. Извлечь полный список страниц с сайта
С помощью Кричащая лягушка или Xenu (Windows, для Mac вы можете проверить целостность ), справочник может предоставить в файл Excel полный список страниц, с добавлением JS, CSS, изображений
Предупреждение: Screaming Frog является платным программным обеспечением. Тем не менее, бесплатная версия позволяет извлекать до 500 URL-адресов (включая изображения, файлы JS и CSS).
Для этого мы используем сканера, маленького робота, который ведет себя как Google:
- Мы можем видеть внутреннюю сетку и дать UX 10 лучших страниц, на которые мы чаще всего указываем . К сожалению, эти страницы не оптимизированы и никуда не указывают (например, страницы, которые все указывают на вход в систему)
- Также давайте посмотрим 404, который уменьшит удовлетворенность пользователей .
- Давайте посмотрим случайные перенаправления, которые будут расстраивать пользователей
- Давайте поймем иерархию содержания, которую исследует робот, если это слишком сложно, есть вероятность, что человек тоже потеряется
- Список изображений : если он слишком тяжелый, влияет на UX, отсутствует тэг alt и т. Д.
Из экспортированного файла Excel можно легче разобраться:
- Названия : они актуальны, помогает ли это пользователям понять содержание
- URL : Какие страницы с высокой добавленной стоимостью для пользователей?
- Размер страницы (вес страницы) : это слишком тяжело?
- Количество слов на странице : что это за страница, в которой всего 18 слов?
- Соотношение ссылка / контент : так много ссылок на странице, что мы теряем текст?
- и т.д.

Одним словом, простой анализ страниц вашего сайта уже может предоставить вам много информации. Большая ценность этого инструмента в том, что он обеспечивает прочную основу для проведения аудита контента на веб-сайте.
Для тех, кто хочет протестировать сайт, который еще не был размещен в сети, возможно тестирование на предварительно подготовленных сайтах, если у вас есть доступ. Screaming Frog предложит вам предоставить свои учетные данные во всплывающем окне, которое появится в инструменте.
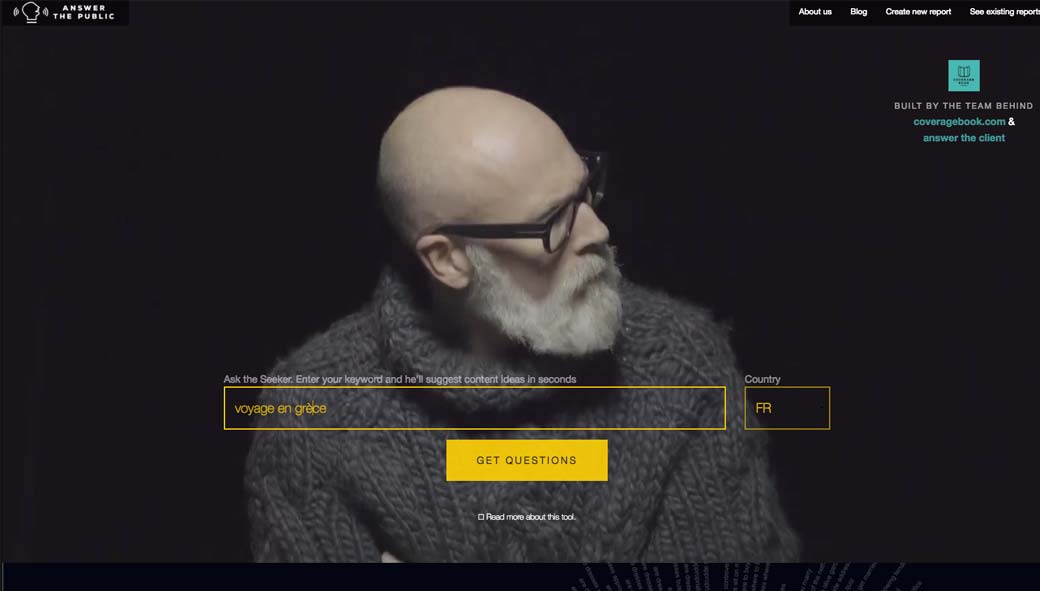
3. Раскройте исследовательские намерения
инструмент answerthepublic.com позволяет понять поисковые намерения пользователей и предложить содержание в функции . Вам не нужно платить за показатели, связанные с SEO, здесь у вас есть доступ к цели поиска, представленной очень наглядно. Мы также можем использовать Google Trends иметь метрики на исследование или тестировать по стране наиболее часто используемое слово между двумя словами. Этот инструмент позволяет вам видеть колебания в использовании слов во времени. Некоторые термины со временем становятся более популярными, чем другие в некоторых странах (например, опыт работы с клиентами более популярен, чем опыт использования в США).

Эти инструменты используются, чтобы направить ваше мышление и понять, какой контент вы можете разместить на своем сайте, какие типы выдвигать и т. Д. Они позволяют вам приблизиться к поисковым намерениям пользователей, предлагая информацию об используемых словах, построении запросов (вопросов, прилагательных и т. Д.), Одновременно направляя вас к исследовательским намерениям, которые не обязательно были определены. сначала.
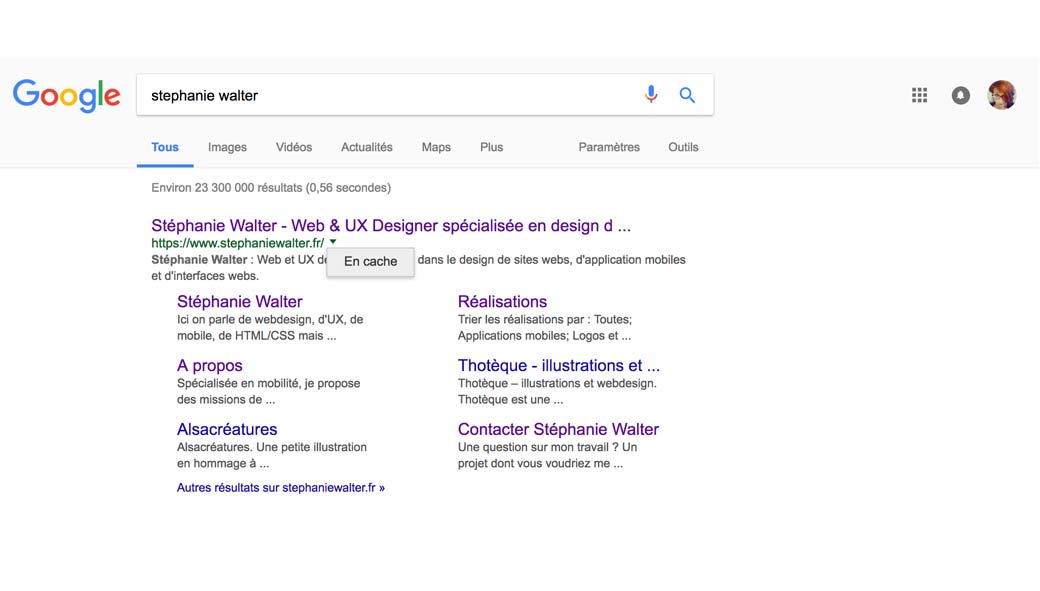
4. Проверьте отображение страницы
Тестирование дисплея подтверждает, что в большинстве браузеров сайт загружается правильно . Доступны несколько инструментов:
- Кэш Google: используйте маленькую стрелку рядом с результатом, чтобы увидеть кэшированную версию
- Если половина содержимого отсутствует, нам придется начать беспокоиться
- Получать и отображать в консоли поиска (Explorer как Google)

5. Проверьте показатель читаемости
Мозг пользователей не всегда на 100% доступен на вашем сайте, будь то в метро, на работе или в чате с друзьями во время посещения вашего сайта на террасе кафе.
Существует несколько инструментов для проверки читабельности вашего контента и обеспечения его легкости понимания и адаптации для ваших целевых пользователей .
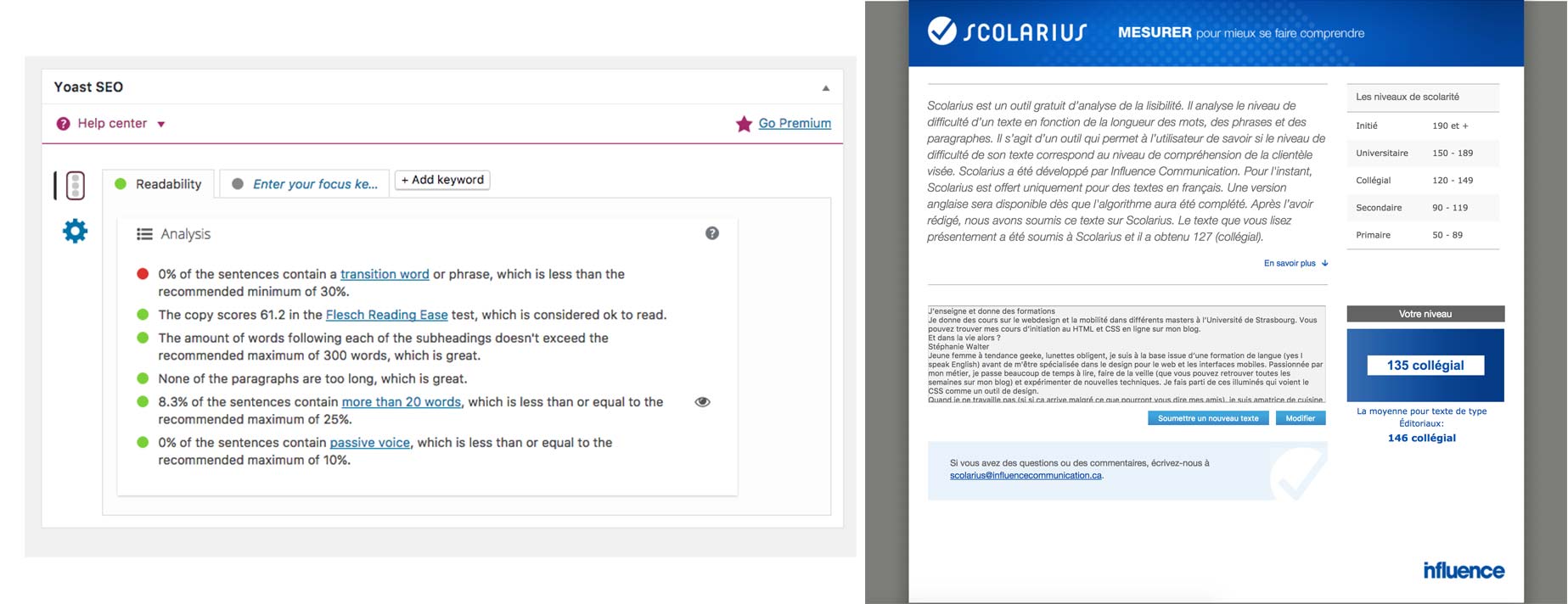
- Yoast SEO: небольшой плагин для WordPress, который позволяет увидеть показатель читабельности в статье, которую вы пишете
- Microsoft также предлагает показатель читабельности, который должен быть активирован.
- Приложение Hemingway, интернет-сайт, а также программное обеспечение для настольных компьютеров
- Scolarius инструмент, который работает в Квебеке, но работает на французском языке
- Expresso

Sidenote: доступные инструменты были разработаны для английского языка, поэтому они не на 100% надежны, но они остаются хорошим руководством.
6. Просмотрите иерархию содержимого с помощью панели инструментов Chrome Dev
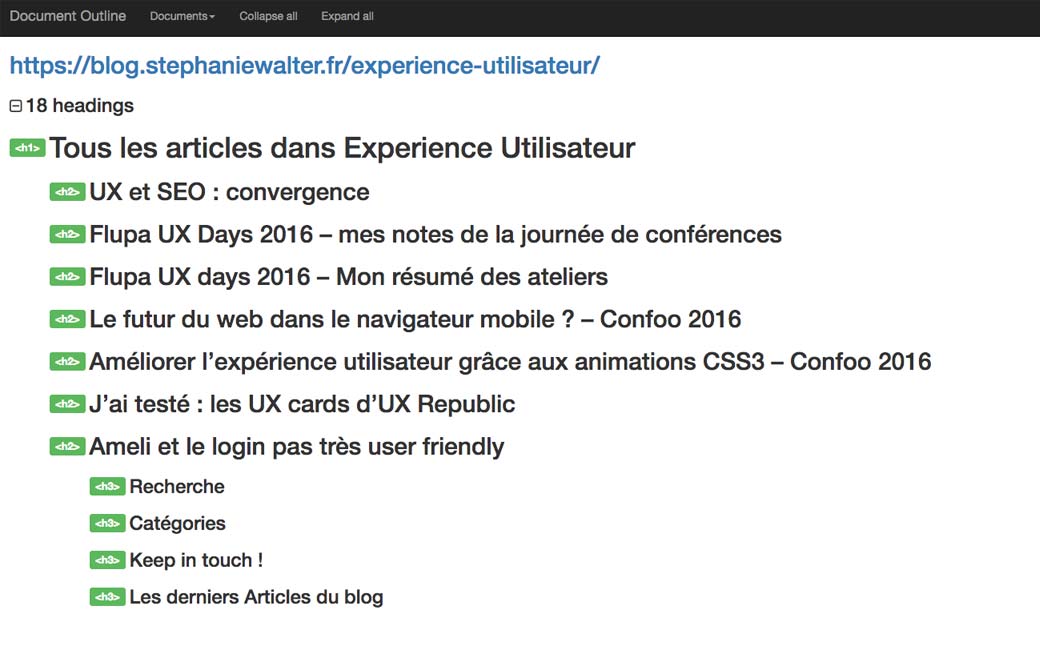
Плагин Chrome Developer Toolbar позволяет отображать иерархию содержимого (h1, h2 и т. Д.), Что позволяет еще раз обеспечить легкость понимания и удобочитаемость содержимого, особенно когда оно длинное. , Для этого установите плагин, нажмите «Информация», затем «Просмотр структуры документа».

** Примечание Стефани: Структуризатор это онлайн-инструмент, который также предлагает вам просмотреть иерархию **
7. Метрики в Google Analytics и создание ярлыков для данных
Чтобы понять, как работает Google Analytics, важно понимать, что данные делятся на ABC: аудитория, поведение, конверсии
Поэтому мы можем видеть:
- Демография аудитории
- Пользовательские поездки
- Популярные страницы и контент: это не всегда домашняя страница
- Популярные внутренние поиски: посмотрите, что ищется чаще всего, мы можем поставить его на шаг впереди
- Привлечение посетителей
- Время загрузки
- Источники трафика: мы не относимся к посетителю, например, из рекламы.
- Природа движения
- Типы устройств
- место
- язык
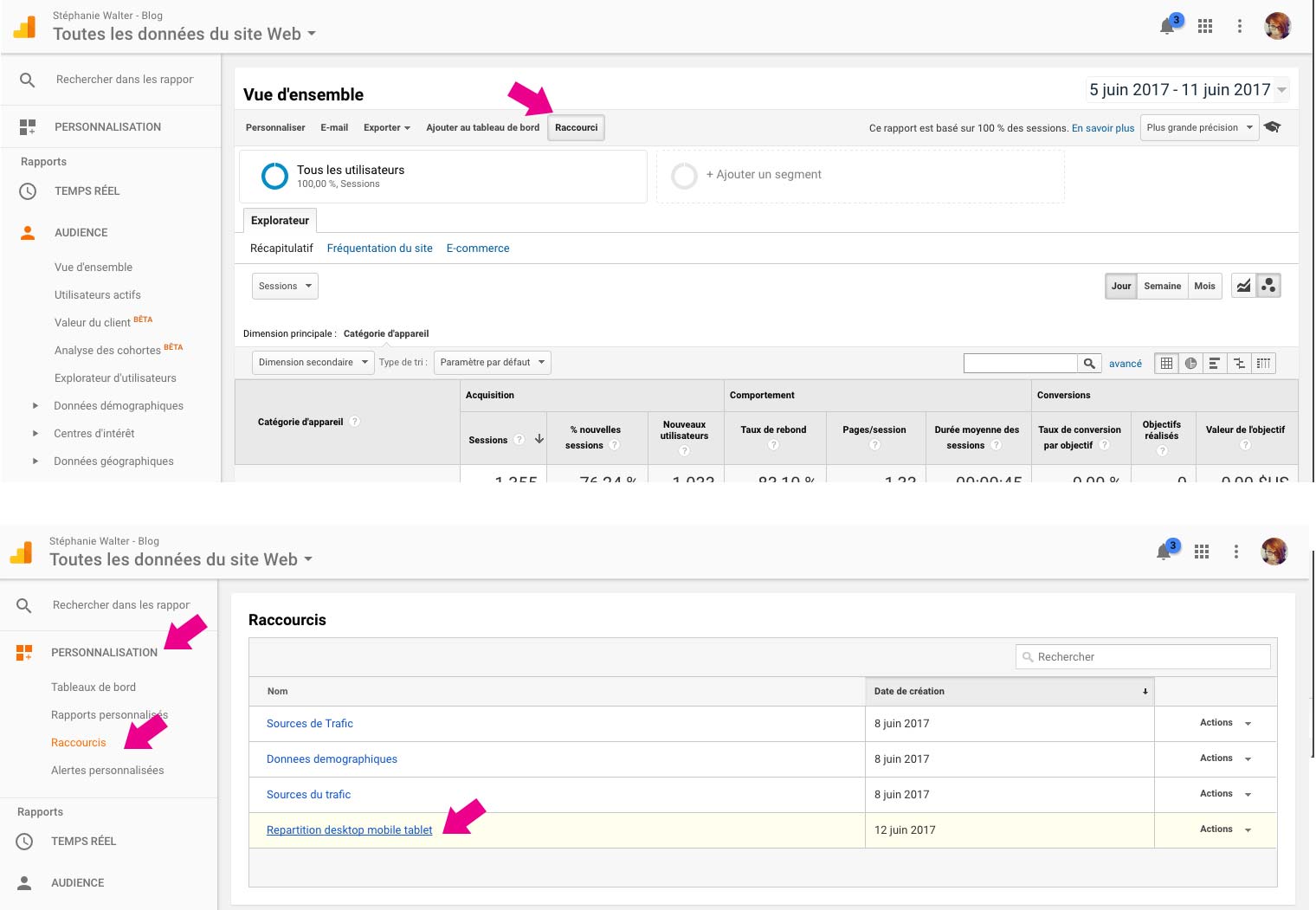
Надо признать, что GA очень сложен с точки зрения обработки. К счастью, мы можем добавлять ярлыки и получать к ним доступ прямо вверху. Для этого вам нужно начать с просмотра нужных вам показателей и затем щелкнуть ссылку «Ярлыки». Затем вы найдете ваши избранные прямо в «Персонализация> Ярлыки»

8. Проверьте мобильную оптимизацию вашего сайта и производительность вашего сайта
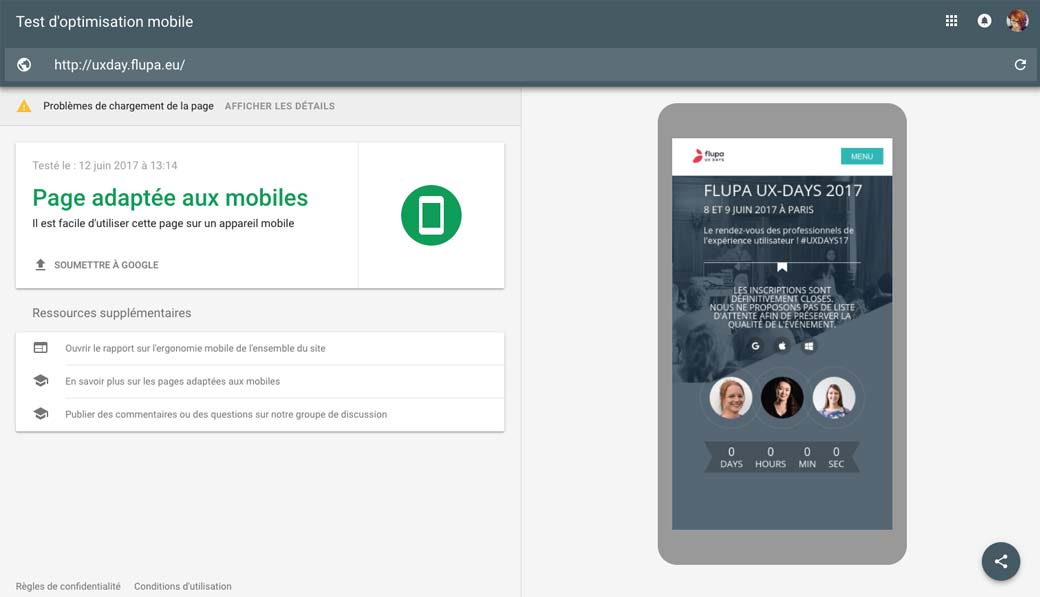
Два последних представленных инструмента являются инструментами оптимизации . Чтобы сделать мобильный тест, вы можете использовать инструмент Google " Мобильный дружественный ». Будьте осторожны, это не потому, что сайт проходит этот тест, что его эргономика и удобство использования идеальны, а не так, более необходимо рассматривать это как минимум объединения, чтобы ваш сайт был доступен для поиска на мобильных устройствах.

Последний представленный инструмент Pingdom , Это позволяет протестировать время загрузки сайта, что дополнительно дает список проблем с производительностью и предложить начало решений.
** Примечание Стефани: вы также можете использовать Dareboost который в бесплатной версии предоставит вам 5 отчетов / меньше после регистрации **
В итоге
Теперь у вас есть инструменты, которые помогут вам в ваших повседневных задачах . Имейте в виду, однако, что это автоматизированные инструменты, которые могут начать возвращать вас в неприятности и начинать решения на ваших сайтах, но никогда не заменит аудит, сделанный человеком :)
Вам нужен совет по эргономике или опыту пользователя? Дизайн сайта, интерфейс или мобильное приложение? Хотите работать вместе или пригласить меня на лекцию? советоваться мои достижения или свяжитесь со мной напрямую ,
Дизайн сайта, интерфейс или мобильное приложение?Хотите работать вместе или пригласить меня на лекцию?